<html>
<head>
<title>js抽奖</title>
<meta charset="utf-8"/>
<style type="text/css">
table{
width:900px;
margin:10px auto;
border-collapse:collapse;
}
td{
font-size:24px;
padding:10px;
border:1px solid blue;
}
</style>
</head>
<body>
<input type="button" value="抽奖" onclick="chouJiang();"/><br/>
<input type="button" value="抽奖" id="but1"/><br/>
<script type="text/javascript">
function chouJiang(){
var ying=0,ciShu=0;
while(true){
var num="";
for(var i=1;i<=3;i++){
num+=parseInt(Math.random()*10);
}
var result=num.indexOf("8")==-1?"输":"赢";
ying+= (result=="赢"?1:0);
ciShu++;
var gl=parseInt(ying/ciShu*10000)/100;
var message="";
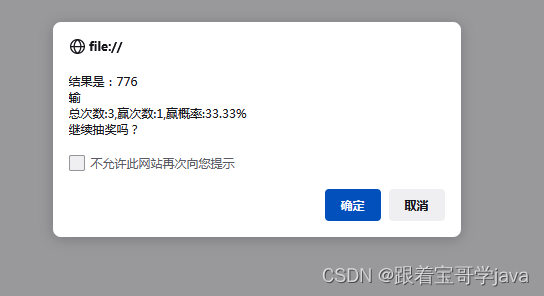
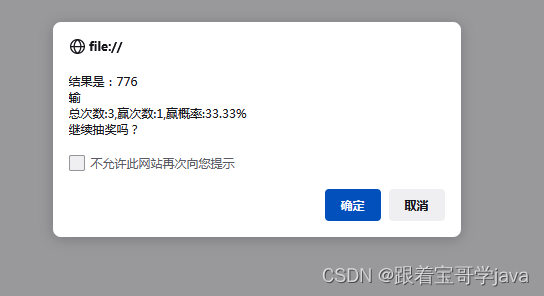
message+="结果是:"+num+"\r\n";
message+=result+"\r\n";
message+="总次数:"+ciShu+",赢次数:"+ying+",赢概率:"+gl+"%\r\n";
message+="继续抽奖吗?";
var b=window.confirm(message);
if(!b){
break;
}
}
}
window.onload=function(){
var but1=document.getElementById("but1");
but1.onclick=chouJiang;
}
</script>
</body>
</html>