如何固定html表格头部,用css样式即可实现,操作简便、代码简单
首先创建一个表格
表头:
<div class="table_box">
<table cellspacing="0" cellpadding="0">
<thead>
<tr>
<th><input type="checkbox" class="thItem" onclick="fn(this)"></th>
<th>姓名</th>
<th>岗位工资</th>
<th>岗位级别</th>
<th>性别</th>
<th>生日</th>
<th>手机号</th>
<th>身份证号</th>
<th>项目名称</th>
<th>公司名称</th>
<th>政治面貌</th>
<th>籍贯</th>
<th>学历</th>
<th>创建时间</th>
<th>员工状态</th>
<th>用工形式</th>
<th>现合同到期时间</th>
<th>现合同期限</th>
<th>银行卡卡号</th>
<th>工资卡开户行</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</div>tbody部分直接使用js,意思是使用循环在表格的主体部分加入了表格标签,不用大量的去复制空格子(其实就是up比较懒 (o▽`o) )
<script>
let inp = document.getElementById("tb")
let str = ""
for(let i = 0 ; i < 20 ; i++){
str += `<tr>
<td><input type="checkbox" class="thItem""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>`
}
inp.innerHTML = str
</script>添加基本的css样式:
<style>
.table_box{
width: 1632px;
overflow: scroll;
}
table{
width: 3000px;
}
td,th{
border: 1px solid #777;
width: 200px;
}
td{
height: 30px;
text-align: center;
}
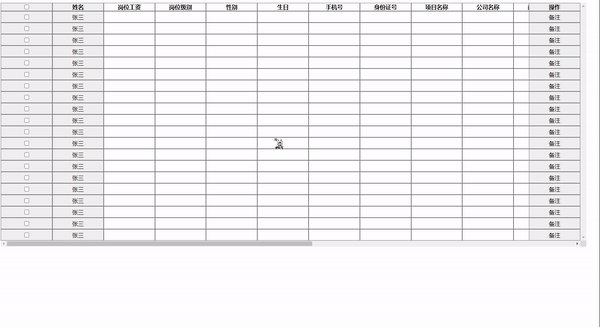
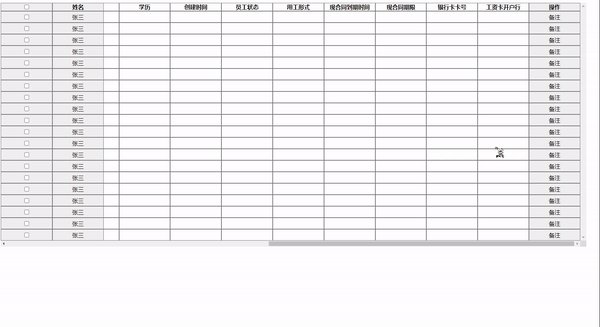
</style>效果:

下面添加css样式,给需要固定的地方加粘性定位sticky
使用伪类选择器进行选定元素:
/* 第一列 */
thead>tr>th:first-child{
position: sticky;
left: 0;
background-color: rgb(240, 240, 240);
}
tbody>tr>td:first-child{
position: sticky;
left: 0;
background-color: rgb(240, 240, 240);
}
/* 第二列 */
thead>tr>th:nth-child(2){
position: sticky;
left: 144px;
background-color: rgb(240, 240, 240);
}
tbody>tr>td:nth-child(2){
position: sticky;
left: 144px;
background-color: rgb(240, 240, 240);
}
/* 最后一列 */
thead>tr>th:last-child{
position: sticky;
right: 0;
background-color: rgb(240, 240, 240);
}
tbody>tr>td:last-child{
position: sticky;
right: 0;
background-color: rgb(240, 240, 240);
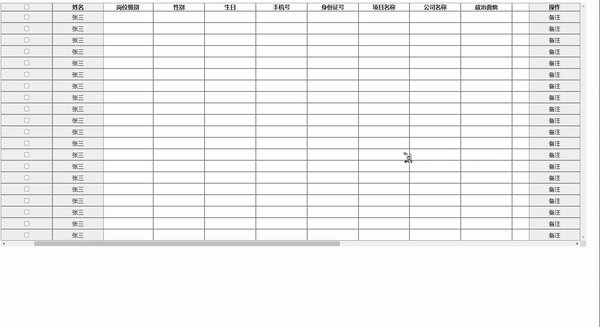
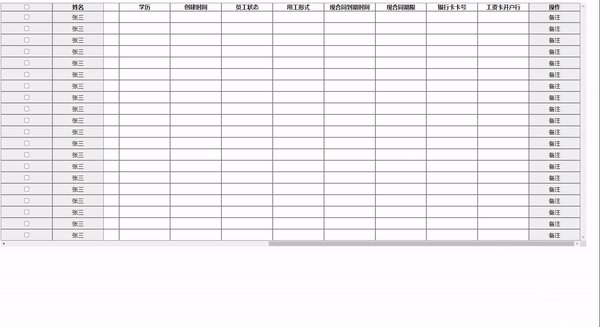
}效果:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
.table_box{
width: 1632px;
overflow: scroll;
}
table{
width: 3000px;
}
td,th{
border: 1px solid #777;
width: 200px;
}
td{
height: 30px;
text-align: center;
}
/* 第一列 */
thead>tr>th:first-child{
position: sticky;
left: 0;
background-color: rgb(240, 240, 240);
}
tbody>tr>td:first-child{
position: sticky;
left: 0;
background-color: rgb(240, 240, 240);
}
/* 第二列 */
thead>tr>th:nth-child(2){
position: sticky;
left: 144px;
background-color: rgb(240, 240, 240);
}
tbody>tr>td:nth-child(2){
position: sticky;
left: 144px;
background-color: rgb(240, 240, 240);
}
/* 最后一列 */
thead>tr>th:last-child{
position: sticky;
right: 0;
background-color: rgb(240, 240, 240);
}
tbody>tr>td:last-child{
position: sticky;
right: 0;
background-color: rgb(240, 240, 240);
}
</style>
</head>
<body>
<div class="table_box">
<table cellspacing="0" cellpadding="0">
<thead>
<tr>
<th><input type="checkbox" class="thItem" onclick="fn(this)"></th>
<th>姓名</th>
<th>岗位工资</th>
<th>岗位级别</th>
<th>性别</th>
<th>生日</th>
<th>手机号</th>
<th>身份证号</th>
<th>项目名称</th>
<th>公司名称</th>
<th>政治面貌</th>
<th>籍贯</th>
<th>学历</th>
<th>创建时间</th>
<th>员工状态</th>
<th>用工形式</th>
<th>现合同到期时间</th>
<th>现合同期限</th>
<th>银行卡卡号</th>
<th>工资卡开户行</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</div>
<script>
let inp = document.getElementById("tb")
let str = ""
for(let i = 0 ; i < 20 ; i++){
str += `<tr>
<td><input type="checkbox" class="thItem""></td>
<td>张三</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>备注</td>
</tr>`
}
inp.innerHTML = str
</script>
</body>
</html>此文所实现的效果为纯css,适合新手,操作简单,如果使用js实现此效果的话会更加美观、简便,以后有机会还会一同分享有关js的实现方法 (▽`)
谢谢观看(/≧▽≦)/