< JavaScript小技巧:如何优雅的用【一行代码 】实现Js中的常用功能 >

文章目录
今天这篇文章,给大伙分享一些 通过【 一行代码 】实现 Javascript 中 比较常用的一些方法和功能!
💬 前言
在开发中,采用简洁的语法和结构,遵循一致的命名规范,具有良好的代码组织和注释,能很好的提高代码的质量。
主要有以下几个优点:
-
可读性:易于阅读和理解。清晰的命名、简洁的语法和良好的代码结构可以使代码的意图更加明确,降低理解代码的难度,提高代码的可读性。 -
可维护性:易于维护。当代码逻辑清晰、结构简洁时,开发者可以更快速地定位和修复bug,进行功能扩展或修改。同时,可读性高的代码也有助于后续的代码重构和优化。 -
可扩展性:更具有扩展性和灵活性。清晰的代码结构和简洁的代码风格使得添加新功能、修改现有功能或扩展代码更加容易。此外,简洁的代码往往更少依赖于特定的实现细节,提供了更多的灵活性和可替换性。 -
错误减少和调试时间:更容易写出正确的逻辑,减少了出错的概率。同时,当代码出现问题时,优雅简洁的代码也更容易进行调试和定位错误。 -
性能优化:简洁的代码通常更高效,减少了不必要的计算和资源消耗。精简的代码结构和算法可以提高代码的执行效率和性能
👉 数组相关
① 随机打乱数组顺序
const randomSort = list => list.sort(() => Math.random() - 0.5)
randomSort([0,1,2,3,4,5,6,7,8,9]) // 随机排列结果
② 借助 new Set()对数组去重 / 对象数组根据唯一值去重
这个知识点小温不止说过一次了,具体案例看代码!
// 普通数组去重
const removeDuplicates = list => [...new Set(list)]
removeDuplicates([0, 0, 2, 4, 5]) // [0,2,4,5]
// 对象数组唯一值去重
const duplicateById = list => [...list.reduce((prev, cur) => prev.set(cur.id, cur), new Map()).values()]
duplicateById([{id: 1, name: 'jack'}, {id: 2, name: 'rose'}, {id: 1, name: 'jack'}])
// [{id: 1, name: 'jack'}, {id: 2, name: 'rose'}]
③ 查找数组中 【 最值 】 出现的索引
// 最大值
const indexOfMax = (arr) => arr.reduce((pre, cur, i, a) => (cur > a[pre] ? i : pre), 0);
indexOfMax([1, 3, 9, 7, 5]); // 2
// 最小值
const indexOfMin = (arr) => arr.reduce((prev, curr, i, a) => (curr < a[prev] ? i : prev), 0)
indexOfMin([2, 5, 3, 4, 1, 0, 9]) // 5
👉 Web浏览器相关
① 重新加载当前页面,相当于 Ctrl + R
location.reload();
② 滚动到页面顶部
window.scrollTo(0, 0);
③ 指定元素滚动到可视窗口 起点 / 终点
// 起点
const scrollToTop = (element) =>
element.scrollIntoView({ behavior: "smooth", block: "start" })
scrollToTop(document.body)
// 终点
const scrollToBottom = (element) =>
element.scrollIntoView({ behavior: "smooth", block: "end" })
scrollToBottom(document.body)
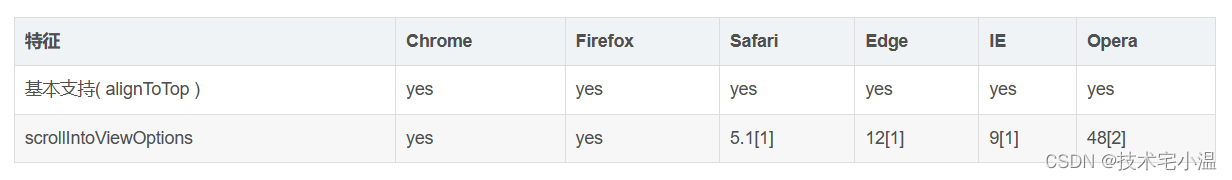
借助 scrollIntoView 函数进行元素滚动, scrollIntoViewOptions 配置项如下:
注: scrollIntoViewOptions [可选],目前这个参数浏览器对它的支持并不好,可以查看下文图片

| scrollIntoViewOptions | 意义 | 可选 |
|---|---|---|
behavior | 定义过渡动画 | “instant"或"smooth”。默认为"auto" |
block | 定义垂直方向的对齐 | “start”,“center”,“end"或"nearest”。默认为"center" |
block | 定义水平方向的对齐 | “start”,“center”,“end"或"nearest”。默认为"center" |
选项具体意义:
auto,表示没有平滑的滚动动画效果。smooth,表示有平滑的滚动动画效果。
start,表示顶端 / 左端 对齐。center,表示中间对齐。end,表示底端 / 右端 对齐。nearest:- block > 如果元素完全在视口内,则垂直方向不发生滚动。如果元素未能完全在视口内,则根据最短滚动距离原则,垂直方向滚动父级容器,使元素完全在视口内。
- inline > 如果元素完全在视口内,则水平方向不发生滚动。
如果元素未能完全在视口内,则根据最短滚动距离原则,水平方向滚动父级容器,使元素完全在视口内。
④ 从给定文本中剥离 HTML标签 / 剔除HTML字符串中的标签
const stripHtml = (html) => new DOMParser().parseFromString(html, 'text/html').body.textContent || '';
stripHtml('<div>test</div>') // 'test'
因为HTML标签都是成双成对,且可预测规律。也可以使用正则来剔除HTML字符串中的HTML标签。具体如下:
// 去除 HTML标签
const deleteHTML = info => info.replace(/<\/?.+?\/?>/g, "")
deleteHTML('<div>test</div>') // 'test'
⑤ 将指定文本内容复制到粘贴板上
const copy = (text) => navigator.clipboard?.writeText && navigator.clipboard.writeText(text)
copy('你需要复制的文本')
⑥ 获取cookie
将cookie转换成需要的对象类型
const getCookie = () => document.cookie
.split(';')
.map((item) => item.split('='))
.reduce((acc, [k, v]) => (acc[k.trim().replace('"', '')] = v) && acc, {})
getCookie()
👉 数据操作
① 使用解构赋值简化变量声明
// 传统变量声明
const firstName = person.firstName;
const lastName = person.lastName;
// 解构赋值简化
const { firstName, lastName } = person;
② 使用展开运算符进行数组和对象操作
// 合并数组
const combined = [...array1, ...array2];
// 复制对象
const clone = { ...original };
③ 使用对象解构和默认参数简化函数参数
// 传统参数设置默认值
function greet(name) {
const finalName = name || 'Guest';
console.log(`Hello, ${finalName}!`);
}
// 对象解构和默认参数简化
function greet({ name = 'Guest' }) {
console.log(`Hello, ${name}!`);
}
📃 参考文献
往期内容 💨
🔥 < elementUI组件样式及功能补全: 实现点击steps组件跳转对应步骤 >