antd vue modal弹窗修改样式不生效
遇到的问题
- 当你使用
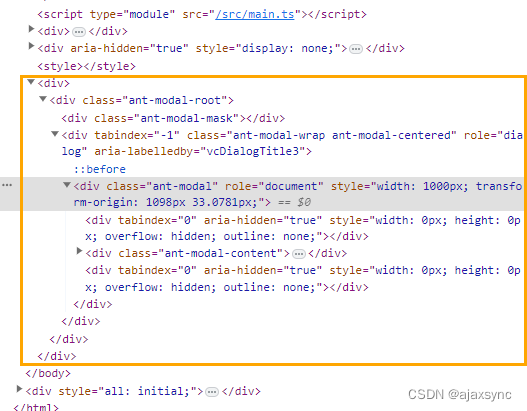
:deep()或/deep/进行样式穿透,来修改modal弹窗的样式,你会发现似乎并没有效果。 - 于是你开始审查元素的时候,发现弹窗渲染的结构在外层,如下图,所以你的穿透属性无效。

解决的方案
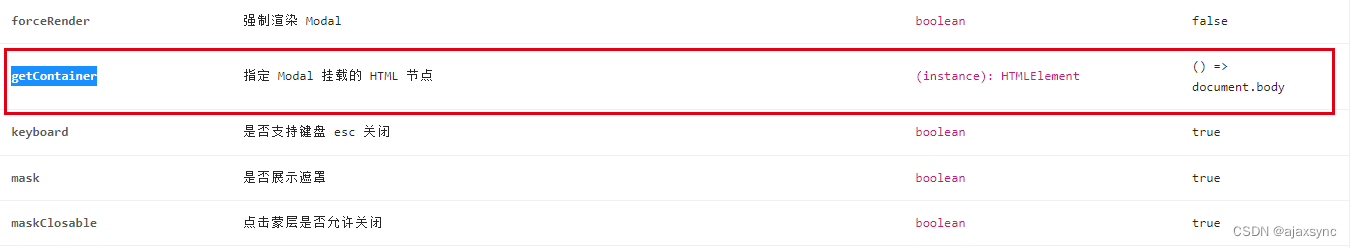
为此,官网文档提供了一个API getContainer,用来挂载弹窗的渲染节点。

如何操作
- 首先,在modal外层添加div,并添加
ref="mod" - 然后,在modal上添加
:get-container="() => $refs.mod"
<div ref="mod">
<a-modal v-model:visible="visible" title="Basic Modal" :get-container="() => $refs.mod" @ok="handleOk">
<div class="title">Some contents...</div>
<div class="body">Some contents...</div>
</a-modal>
</div>
- 然后就可以使用
:deep()或/deep/进行样式穿透,继续修改弹窗的样式。
:deep(.ant-modal) {
.title { ... }
.body { ... }
}