python项目分享 基于Django的商品销售系统
0 前言
Hi,大家好,今天给大家介绍一个python管理系统,大家可以用于自己的课设或毕设!
今天要分享的是:毕业设计 基于Django的商品销售系统
项目分享:
https://gitee.com/sinonfin/system-sharing
1 设计说明
51商城项目分为网站前台和后台两个部分,下面将分别介绍这2个部分的使用。
网站前台
在虚拟环境中启动程序后,使用浏览器访问“http://127.0.0.1:5000”即可进入网站前台首页。如图1所示。
 单击首页左上角“注册”按钮,进入注册页面,如图2所示。注册完成后,进入登录页面,如图3所示。
单击首页左上角“注册”按钮,进入注册页面,如图2所示。注册完成后,进入登录页面,如图3所示。

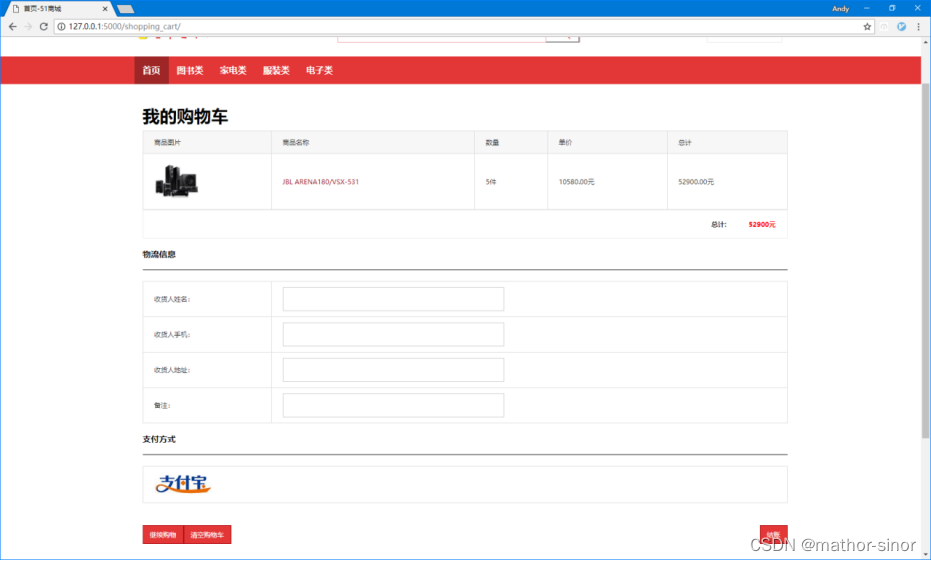
登录成功后,可以在首页选择商品,也可以通过顶部导航栏分类选择商品。选择商品时,可以将鼠标悬浮到商品图片处,此时会在图片右下角显示一个购物车按钮,如图4所示,单击购物车按钮,将商品加入购物车,如图6所示。

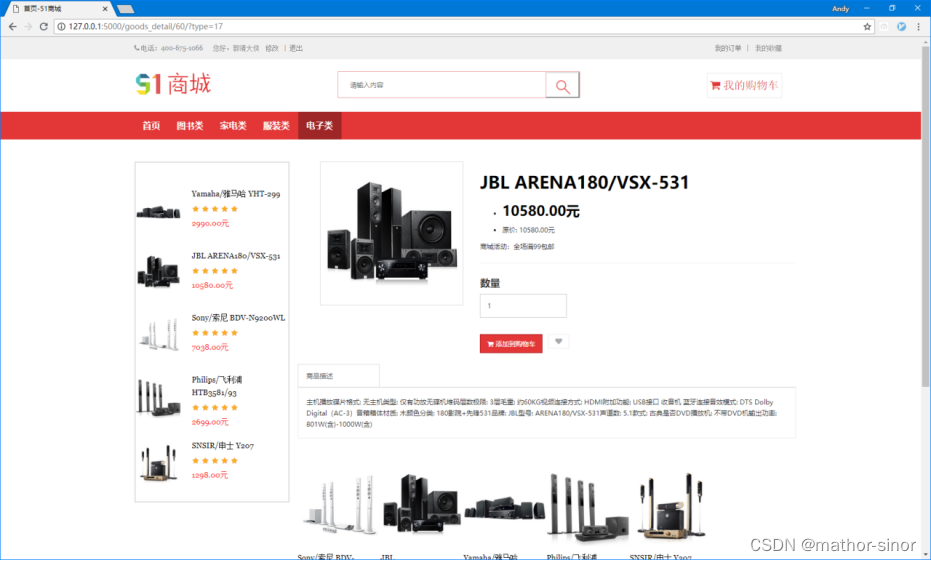
另外,还有一种添加商品到购物车的方法,即可以单击商品图片,进入到商品详情页,如图5所示。

在商品详情页,可以更改商品数量(默认为1),然后单击“添加到购物车”按钮,即可进入购物车页面,如图6所示。
 在购物页面,需要填写物流信息,也可以清空购物车。单击“结账”按钮,即可进入支付宝扫码支付页面,如图7所示。
在购物页面,需要填写物流信息,也可以清空购物车。单击“结账”按钮,即可进入支付宝扫码支付页面,如图7所示。

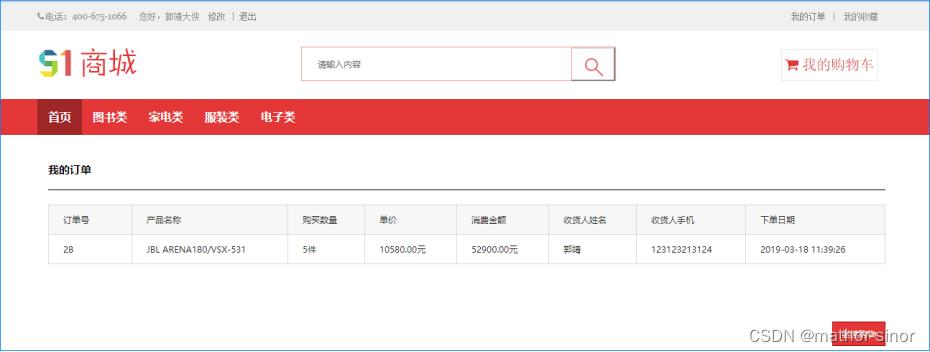
本项目为本地项目,不包含线上支付功能,单击“支付”按钮,则默认用户已经支付成功。单击网站右上方的 “我的订单”,可以查看用户订单,如图8所示。
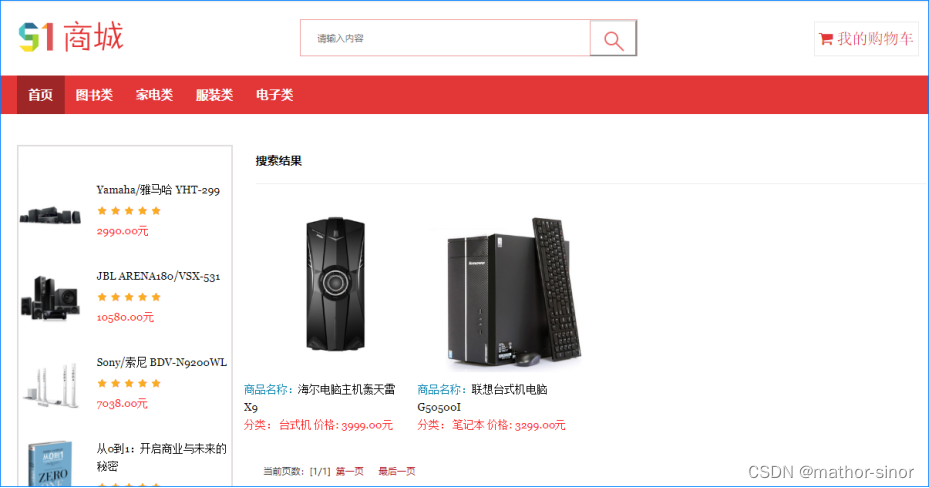
 此外,用户还可以在顶部搜索栏根据商品名称模糊查询商品,如图9所示。搜索结果如图10所示。
此外,用户还可以在顶部搜索栏根据商品名称模糊查询商品,如图9所示。搜索结果如图10所示。

网站后台
后台管理账号: mr
后台管理员密码:mrsoft
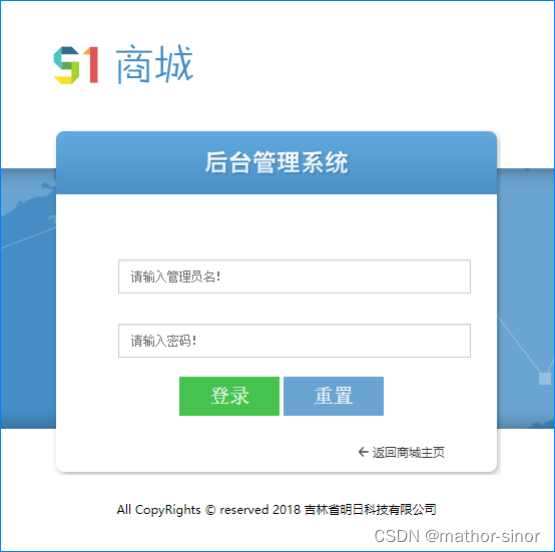
在浏览器中输入网址”http://127.0.0.1:5000/admin/login/” 即可访问网站后台登录页。如图11所示。

登录成功后,进入后台首页,运行效果如图12所示。

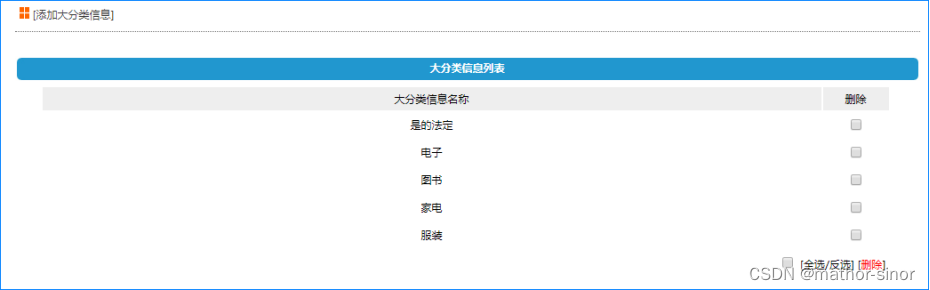
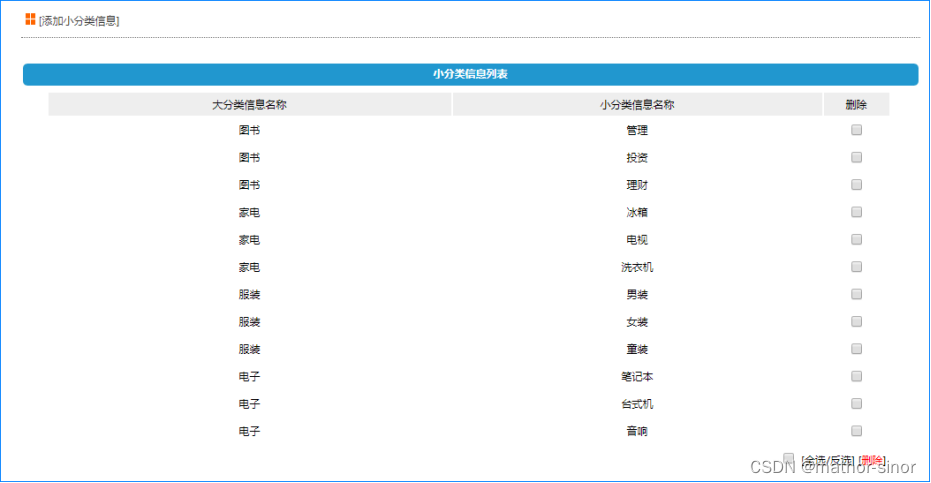
单击顶部菜单的“大分类管理”和“小分类管理”,可以管理大分类和小分类。例如,“图书—>管理”和“图书—>小说”中,图书就是大分类,管理和小说都是该大分类下的小分类。图13和图14分别为大分类管理和小分类管理页面。


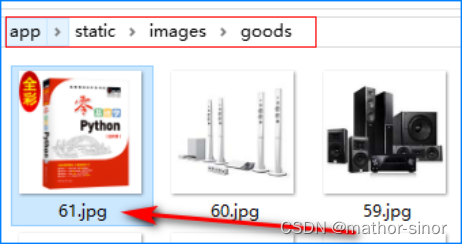
添加商品前,需要选择对应的大分类和小分类。此外,在添加图片文件时,需要添加商品的图片路径。现将图片拷贝到“app\static\images\goods”路径下,如图15所示。

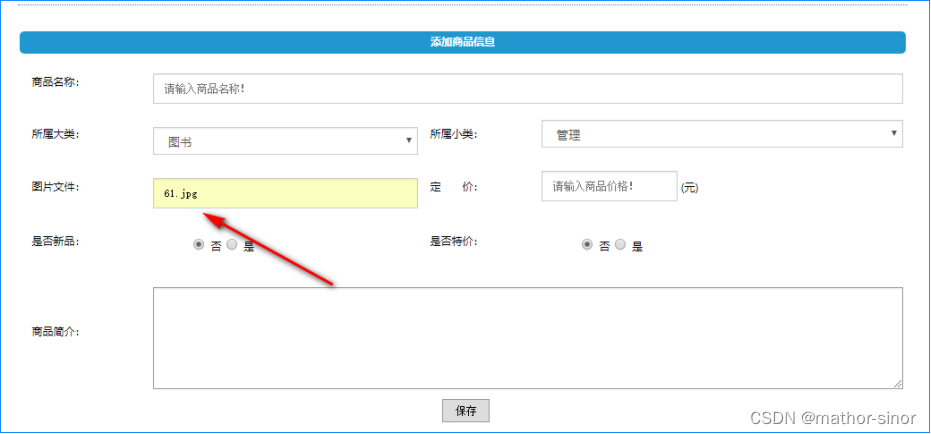
然后,在添加商品表单的“图片文件”处填写图片的名称,如图16所示。

部分相关源码
# _*_ coding: utf-8 _*_
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField, TextAreaField, RadioField,DecimalField,SelectField
from wtforms.validators import DataRequired, ValidationError,Length
from app.models import Admin
class LoginForm(FlaskForm):
"""
管理员登录表单
"""
manager = StringField(
label="管理员名",
validators=[
DataRequired("管理员名不能为空")
],
description="管理员名",
render_kw={
"class": "manager",
"placeholder": "请输入管理员名!",
}
)
password = PasswordField(
label="密码",
validators=[
DataRequired("密码不能为空")
],
description="密码",
render_kw={
"class": "password",
"placeholder": "请输入密码!",
}
)
submit = SubmitField(
'登录',
render_kw={
"class": "login_ok",
}
)
# 验证账号,命名规则:validate_ + 字段名。如果要验证密码,则可以创建函数validate_pwd
def validate_manager(self, field):
account = field.data
admin = Admin.query.filter_by(manager=account).count()
if admin == 0:
raise ValidationError("账号不存在! ")
class GoodsForm(FlaskForm):
name = StringField(
label="商品名称",
validators=[
DataRequired("商品名称不能为空!"),
],
description="商品名称",
render_kw={
"class": "Sytle_text",
"placeholder": "请输入商品名称!",
"size": "50"
}
)
supercat_id = SelectField(
label="大分类",
validators=[
DataRequired("请选择大分类!")
],
coerce=int,
description="大分类",
render_kw={
"class": "form-control",
}
)
subcat_id = SelectField(
label="小分类",
validators=[
DataRequired("请选择小分类!")
],
coerce=int,
description="小分类",
render_kw={
"class": "form-control",
}
)
picture = StringField(
label="图片名称",
validators=[
DataRequired("图片名称不能为空!")
],
description="图片名称",
render_kw={
"class": "Style_upload",
"placeholder": "请输入图片名称!"
}
)
original_price = DecimalField(
label="商品价格",
validators=[
DataRequired("请输入正确的价格类型")
],
description="商品价格",
render_kw={
"class": "Sytle_text",
"placeholder": "请输入商品价格!"
}
)
current_price = DecimalField(
label="商品现价",
validators=[
DataRequired("商品现价不能为空!")
],
description="商品现价",
render_kw={
"class": "Sytle_text",
"placeholder": "请输入商品现价!"
}
)
is_new = RadioField(
label = '是否新品',
description="是否新品",
coerce = int,
choices=[(0, '否'), (1,'是')], default=0,
render_kw={
"class" : "is_radio"
}
)
is_sale= RadioField(
label = '是否特价',
description="是否特价",
coerce = int,
choices=[(0, '否'), (1,'是')], default=0,
render_kw={
"class": "is_radio"
}
)
introduction = TextAreaField(
label=" 商品简介",
validators=[
DataRequired(" 商品简介不能为空!")
],
description=" 商品简介",
render_kw={
"class": "textarea",
"rows": 5
}
)
submit = SubmitField(
'保存',
render_kw={
"class": "btn_bg_short",
}
)
项目分享
项目分享:完整源码 + 环境配置文档 + 设计使用手册