vue3引入cdn使用
背景:引入cdn直接调用提示undefined
原因:因为你没有在vue.confing注册,然后重新运行项目
正确做法:
1.
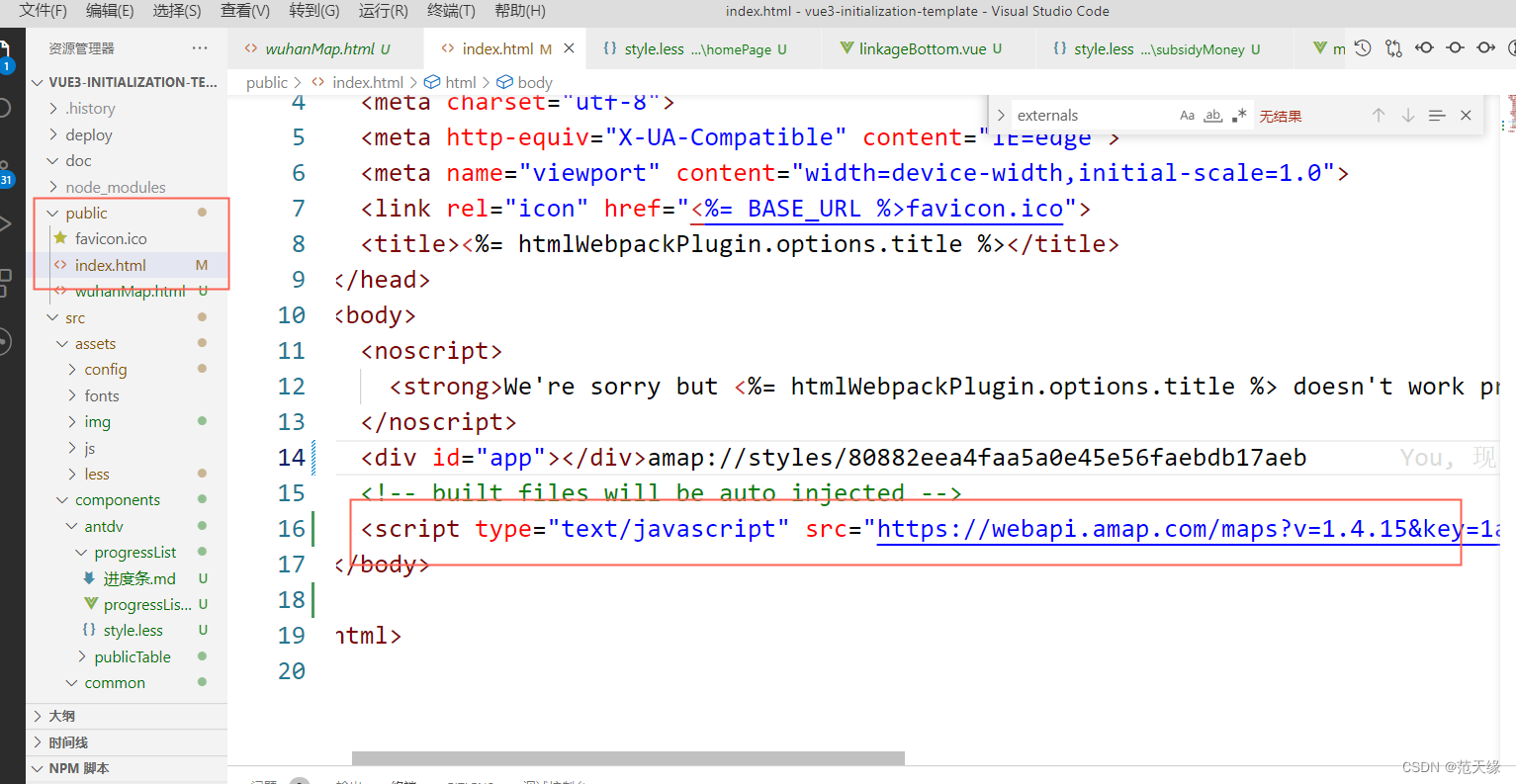
如果是vue.config.js的项目就在public/index.html 里面的body里面引入cdn
如果是vite.config.ts/js的项目就在项目的最外层的index.html里面引入cdn
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你自己申请的key"></script>

2.
方法一:在vue.config.js里面配置cdn
module.exports = {
configureWebpack: {
externals: {
AMap: 'AMap'
}
}
}
方法二:如果是vite.config.js 里面,需要安装插件
npm i -D vite-plugin-resolve-externals
import resolveExternalsPlugin from 'vite-plugin-resolve-externals'
export default defineConfig({
plugins: [
resolveExternalsPlugin({
Amap: Amp
})
]
})
方法三:如果你想直接使用也可以
直接打印window,先看看window对象有没有挂载AMap,如果有,直接调用
console.log(window)
const AMap = window.AMap
console.log(AMap)
3.在需要的vue文件里面调用
<section class="map" id="map"></section>
import AMap from 'AMap'
import { reactive } from 'vue'
const gaodeAMap = () => {
//创建地图示例
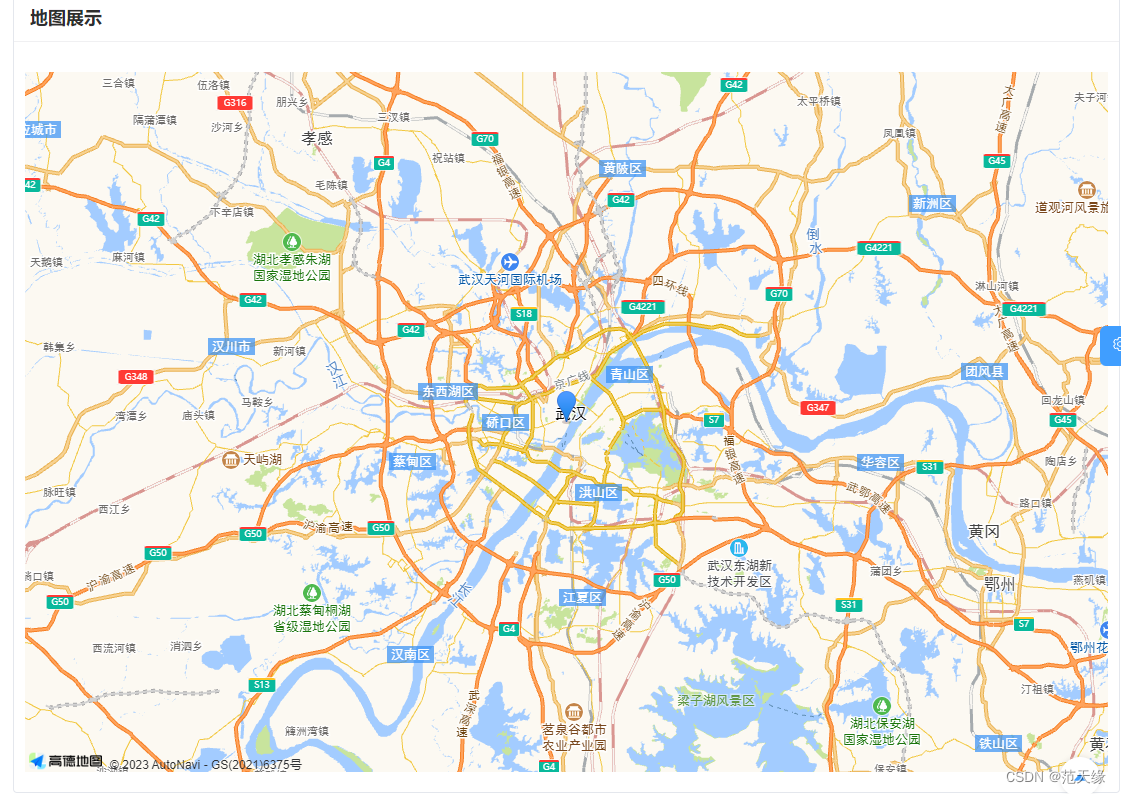
let map = new AMap.Map('map', {
center: [114.298572, 30.584355],
zoom: 10.2
// showLabel: false, //不显示地图文字标记
})
map.setCity('武汉市') //初始化显示的区域
var styleName = 'amap://styles/' + 'normal' //底部颜色
map.setMapStyle(styleName) //极夜蓝
//标记一个点 可以去掉
var marker = new AMap.Marker({
position: new AMap.LngLat(114.298572, 30.584355),
title: '武汉'
})
map.add(marker)
}
onMounted(() => {
gaodeAMap()
})
4.重新运行项目,成功