【javascript】关于patch-package
背景
一个老的vue项目,预览pdf文件的时候,电子签章不显示
解决方案
由于是老项目,升级版本存在风险,然后又找到一些解决方案,都是修改源码,修改源码就引出了今天的主题 patch-package,我们需要修改node modules下面某个依赖包的源文件。【但是大部分最好不要这样改,直接升级包是最保险的,除非一些特殊的情况】
patch-package
官方文档:https://github.com/ds300/patch-package
作用: 这个包能让你修改并保存对npm 依赖包的修改。
上手
1, 第一步,安装patch-package这个包
npm install patch-package --save-dev
2, 在package.json的scripts里面添加一行执行脚本
"postinstall": "patch-package"
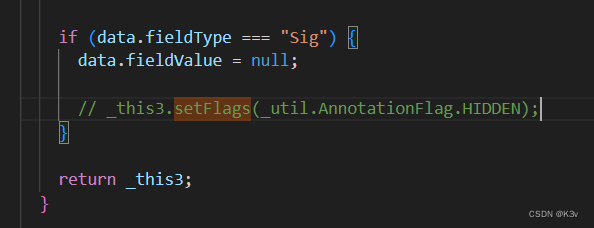
3, 修改node_modules目录下的源码,我们目前遇到的vue-pdf预览问题,是修改 node_modules\pdfjs-dist\es5\build\pdf.worker.js 这个文件下面的,_this3.setFlags(_util.AnnotationFlag.HIDDEN); 这一行代码
我们将这行代码注释
运行代码,预览问题已经解决了
4,将此次更改持久化
npx path-package [YOUR-PACKAGENAME]
npx patch-package pdfjs-dist
此时项目根目录会多出一个patches文件夹,里面会有一个文件

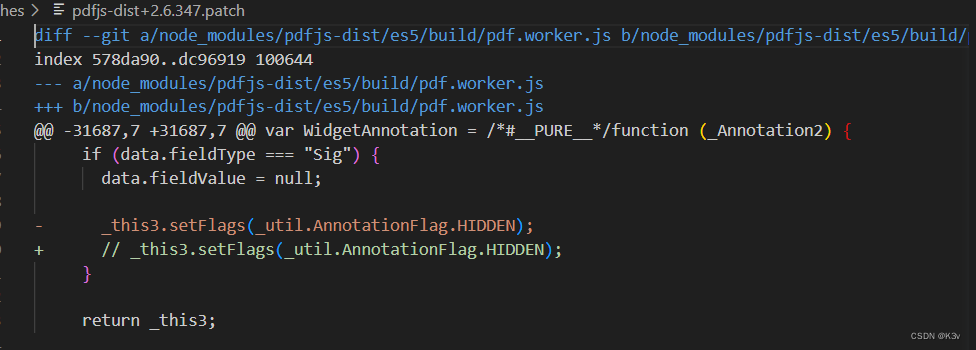
文件内容如下

5, commit 你的提交就OK了
这个包的原理是先记录你的改动,install之后,根据这个patches文件改动源信息,去执行脚本更新这个依赖包里面的内容。
后续踩坑记录本地打包正常,docker ci环境打包遇到了问题
问题1
cannot run in wd xxxxx@1.0.0 patch-package
项目安装打包是在docker 容器里面执行,存在权限问题
在gitlabci文件执行 npm install 之前,执行命令 (npm set unsafe-perm true)
然鹅遇到问题2
/xxxxxx/node_modules/patch-package/node_modules/yaml/dist/compose/composer.js:33
if (prelude[i + 1]?.[0] !== '#')
^
SyntaxError: Unexpected token .
执行postinstall失败了,可选链报错,但是我本地可以,经过排查,我本地node是14.17.0,容器环境10.14.0
降低patch-package版本 到v6.5.0然后就执行成功