vue中出现报错Duplicate keys detected: ‘0‘. This may cause an update error. found in
控制台报错
Duplicate keys detected: ‘0’. This may cause an update error. found in
是因为一个页面组件中for循环的key值重复
index避免重复命名即可

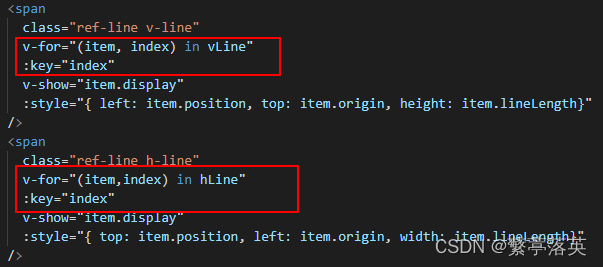
图中key值修改后同样会导致报错,这是因为v-for在循环时index值都是从0、1、2…的方式来增加,同时我们把index当成了key值。
在同一个父元素下有两个key值相同的for循环会导致相同的报错,建议是key值尽量避免使用index赋值,如果使用的话,可以添加后缀。如:
<span
class="ref-line v-line"
v-for="(item, vindex) in vLine"
:key="vindex"
v-show="item.display"
:style="{ left: item.position, top: item.origin, height: item.lineLength}"
/>
<span
class="ref-line h-line"
v-for="(item,index) in hLine"
:key="index+'a'"
v-show="item.display"
:style="{ top: item.position, left: item.origin, width: item.lineLength}"
/>