ES6新特性:const关键字详解
文章目录
const是ES6中新增的一个关键字,用于声明一个只读的常量,一旦声明后就不能再被修改。有以下几个特点
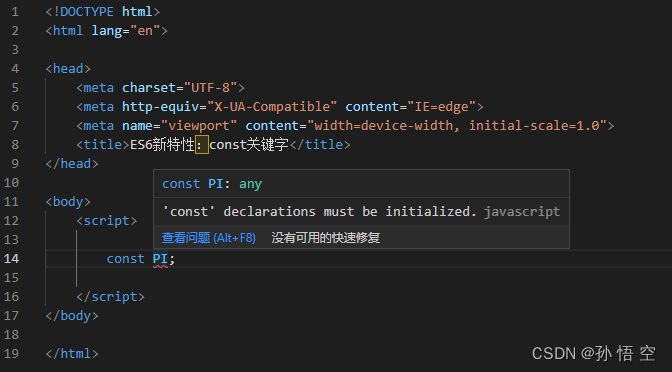
1 声明必需赋初值
在使用const声明变量时,一定要在声明时就给变量初始化,否则编译会报错'const' declarations must be initialized.。

2 声明的变量不能被重新赋值
2.1 一般情况
一般的,声明的变量不能被重新赋值,否则会报错。Uncaught TypeError: Assignment to constant variable.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6新特性:const关键字</title>
</head>
<body>
<script>
const PI = 3.14;
PI = 3.1415; //报错
</script>
</body>
</html>
2.2 如果变量是一个对象,可以修改对象的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6新特性:const关键字</title>
</head>
<body>
<script>
const obj = {
name: 'Tom',
age: 3
}
// 修改对象的属性值
obj.age = 8;
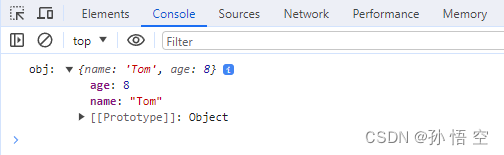
console.log('obj:', obj);
</script>
</body>
</html>
控制台输出:

但是,如果试图给对象重新赋值,则会报错 Uncaught TypeError: Assignment to constant variable.。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6新特性:const关键字</title>
</head>
<body>
<script>
const obj = {
name: 'Tom',
age: 3
}
// 试图给对象重新赋值,报错Uncaught TypeError: Assignment to constant variable.
obj={
name: 'Tom',
age: 8
}
</script>
</body>
</html>
2.3 如果变量是一个数组,可以修改数组的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6新特性:const关键字</title>
</head>
<body>
<script>
const Arr = [1, 2, 3];
Arr[0] = 99;
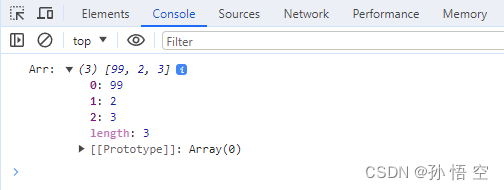
console.log('Arr:', Arr);
</script>
</body>
</html>
控制台输出:

但是,如果试图给数组重新赋值,则会报错 Uncaught TypeError: Assignment to constant variable.。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6新特性:const关键字</title>
</head>
<body>
<script>
const Arr = [1, 2, 3];
Arr = [99, 2, 3]; // 尝试给Arr重新赋值,报错:Uncaught TypeError: Assignment to constant variable.
console.log('Arr:', Arr);
</script>
</body>
</html>
3 声明的变量一般用大写
用小写并不会出错,只是习惯上,用大写表示常量。
const PI = 3.1415926;
4 块级作用域
同 let 关键字一样,const 关键字也具有块级作用域。
块级作用域是指变量只在定义它们的块内部可见。这意味着,使用 const 声明的变量只能在声明它的块级作用域内使用,而不会影响外部作用域。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6新特性:const关键字</title>
</head>
<body>
<script>
{
const PI = 3.14;
console.log("块内部:", PI); //块内部: 3.14
}
console.log("块外部:", PI); //报错,PI is not defined
</script>
</body>
</html>
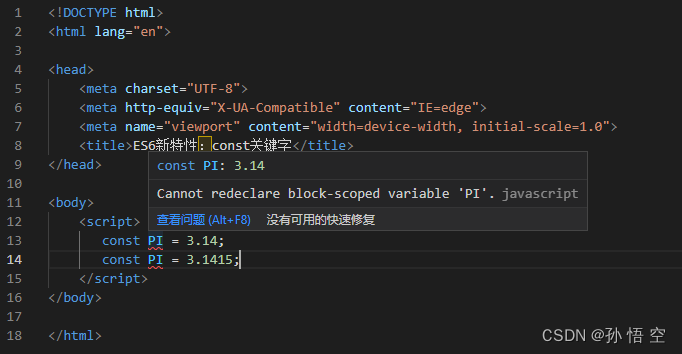
5 不允许重复声明
使用 const 声明的变量不能被重复声明。

总结:声明对象类型的变量,使用 const,声明非对象类型 的变量使用 let