苹果IOS系统webglcontextlost问题-解决方案
问题描述
在IOS手机 解码视频流的时候,第一次可以正常播放,但只要IOS手机熄屏,再重新唤醒,就会一直播放失败,无论换哪个浏览器都不行。安卓手机则一切正常。
经过排查,发现 IOS手机 的浏览器会无故 webGL 的上下文对象,然后引发一些奇怪的问题。
webglcontextlost 可能会导致 以下几个现象,可以参考一下。
解决方案 在文章最后贴出来。
- 导致的现象1
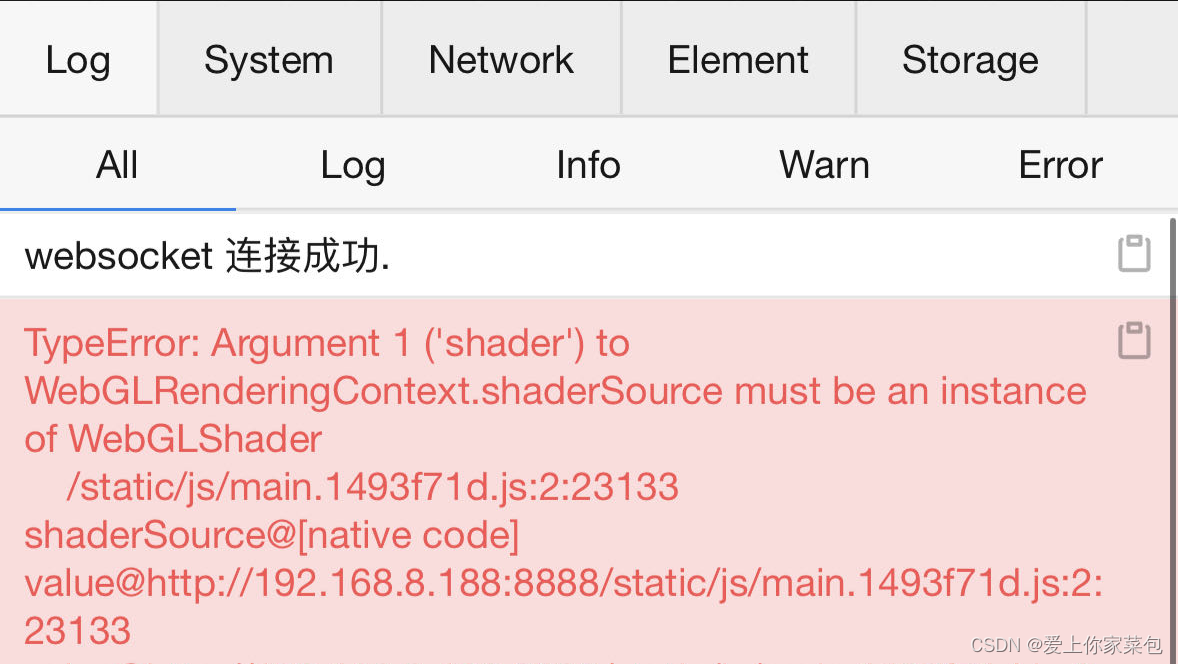
TypeError: Argument 1 ('shader') to WebGLRenderingContext.shader Source must be an instance of WebGLShader....(如下图)

- 导致的现象2
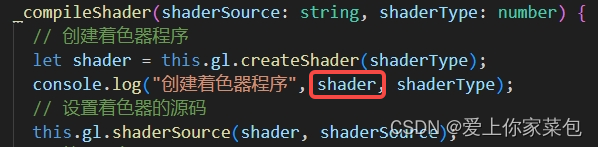
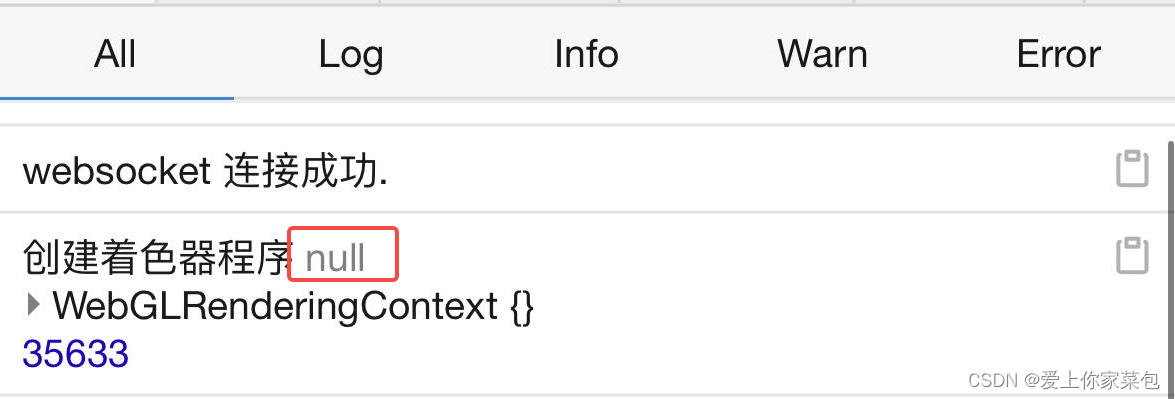
导致 gl.createShader(x) 返回结果变为 null


- 导致的现象3
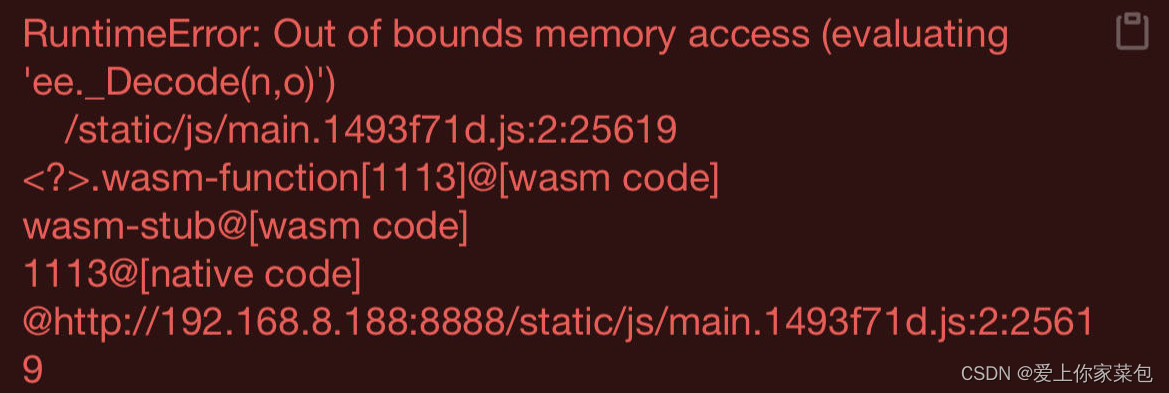
RuntimeError: Out of bounds memory access (evaluating 'ee. Decode(n,o)')....
排查
以上几种现象,都可能是 webglcontextlost 引起的(我是说可能),如何判断呢?其实只要监听一下这个事件即可,代码如下:
const canvas = document.getElementById('canvas');
canvas.addEventListener("webglcontextlost", () => {
console.log("webglcontextlost")
}, false);如果控制台输出字符串 webglcontextlost,那么恭喜中招,建议先解决这个问题。

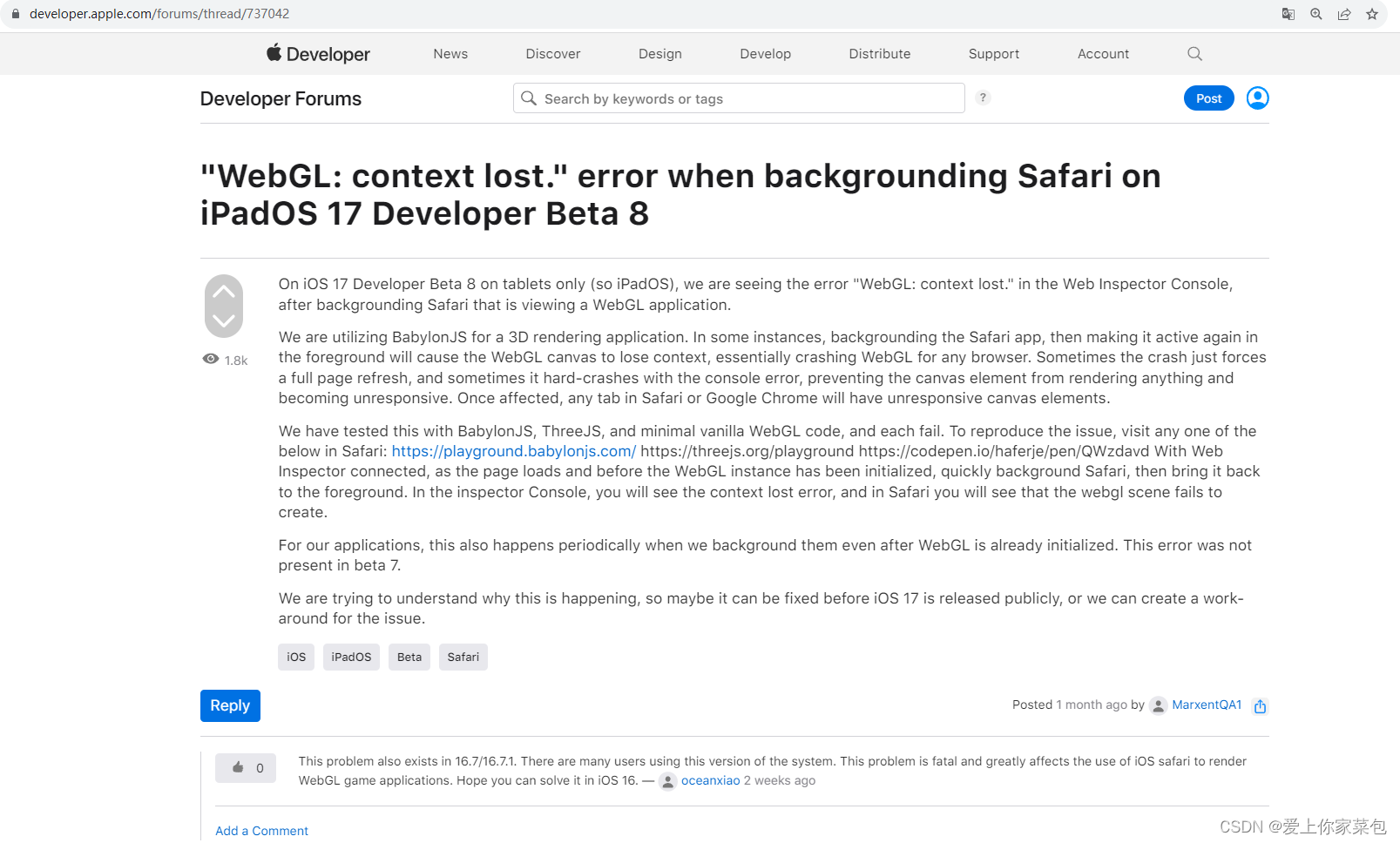
可以看到,在苹果官网,很多人提到了同样的问题,看来是官方的锅(咱们不背)。
解决方案
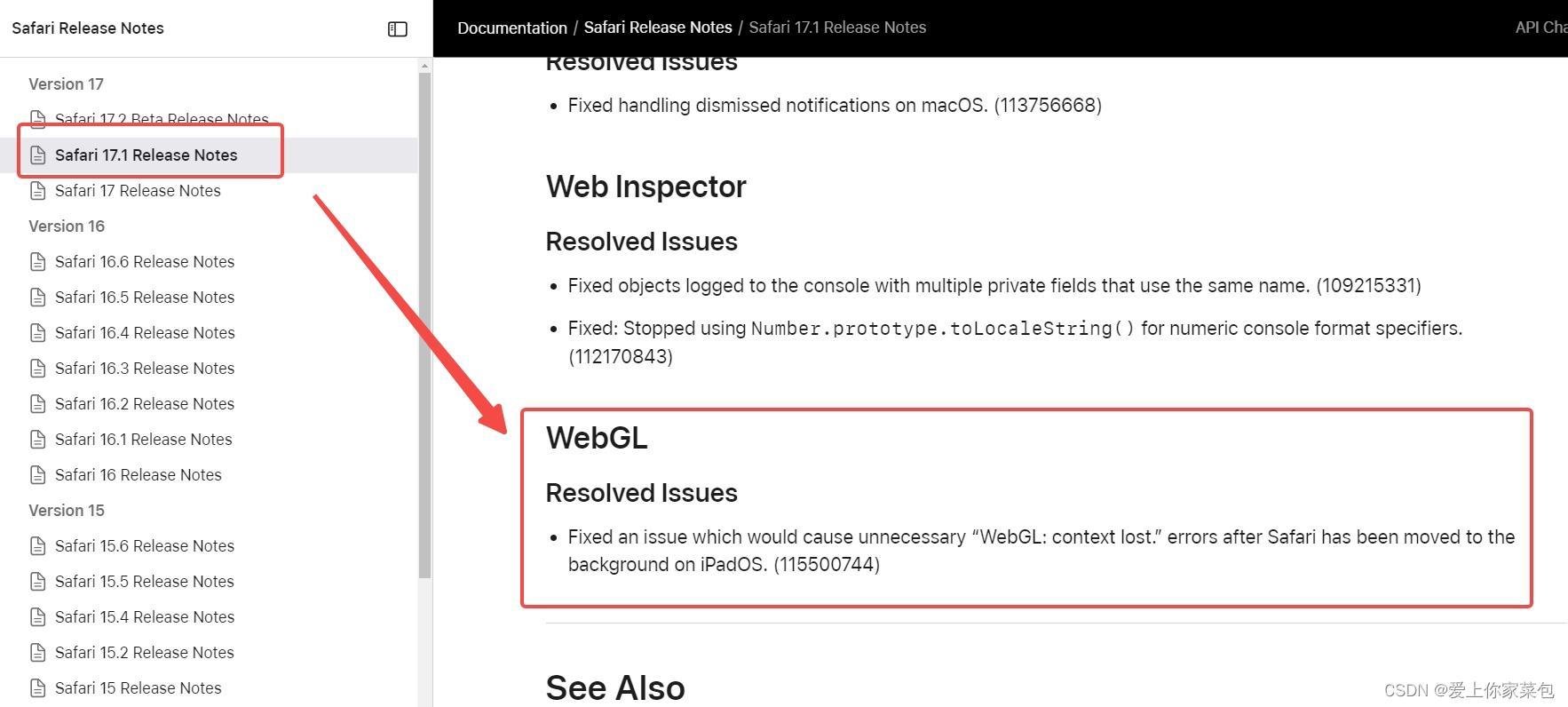
既然是官方的锅,解决方案 自然是升级 IOS 系统版本(升级到17.1),搞定。

升级完测了一下,果然可以正常播放了。再次 熄屏 -> 唤醒 也可以正常播放。

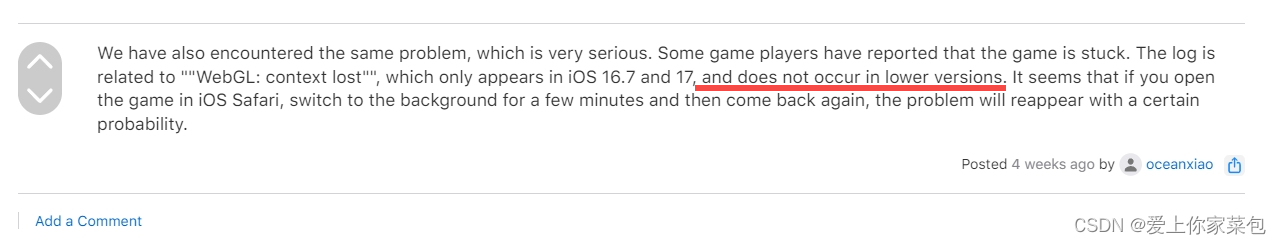
另外,还有网友说把 IOS系统 降级到更低的版本 也可以解决,不过我懒得去折腾了,有兴趣的朋友可以自己试试看。