Qt:第三章:常用控件介绍
一、窗口控件
1、窗口创建
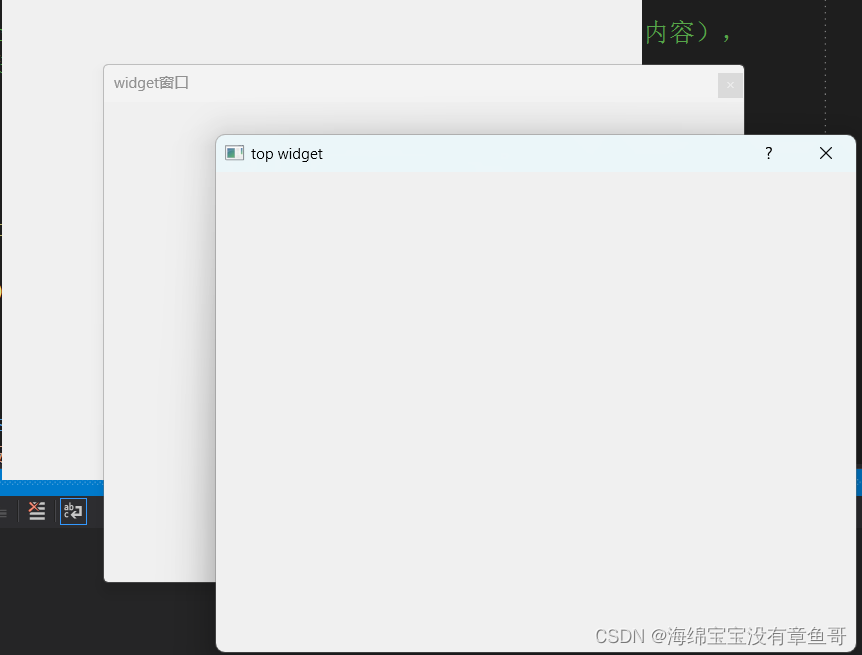
窗口分为三种:普通窗口、无边框窗口以及顶层窗口(顶层窗口永远在最上面)
//普通窗口
QWidget *widget = new QWidget(nullptr,Qt::Tool|Qt::WindowCloseButtonHint|Qt::WindowMaximizeButtonHint);
widget->setWindowTitle(QStringLiteral("widget窗口"));
widget->show();
//无边框
QWidget *widget1 = new QWidget(nullptr, Qt::FramelessWindowHint);
widget1->show();
//作为顶层窗口出现
QWidget *widget2 = new QWidget(nullptr,Qt::Dialog| Qt::WindowStaysOnTopHint);
widget2->setWindowTitle("top widget");
widget2->show();2、对话框
1、模态对话框和非模态对话框
模态对话框:就是我们没有关闭它之前,不能再与同一个应用程序中的其他窗口进行交互(操作),例如vs中的新建项目窗口,若不关闭,无法进行编写代码的操作。要想使一个窗口为模态窗口,需要调用它的exec()方法显示窗口。
非模态对话框:关闭该对话框之前,还可以与应用程序中的其他窗口进行交互(操作),例如记事本中的查找窗口要想使一个窗口为非模块窗口的话,需要使用new操作符在堆上创建窗口对象,使用show()方法进行显示
//模态对话框
void Dialog04::on_modalButton_clicked()
{
QDialog dlg(this);
dlg.resize(200, 200);
dlg.exec();
}
//非模态对话框
void Dialog04::on_noModalButton_clicked()
{
QDialog dlg1(this);
dlg1.resize(200, 200);
dlg1.show();
}2、消息对话框
MessageBox:有信息提示框、警告提示框、错误提示框、问题提示框、关于提示框
//信息提示框
QMessageBox::information(nullptr, QStringLiteral("提示信息"), QStringLiteral("这是信息提示窗口"), QMessageBox::Yes | QMessageBox::No);
//警告提示框
QMessageBox::warning(nullptr, QStringLiteral("警告信息"), QStringLiteral("程序警告信息"));
//错误提示框
QMessageBox::critical(nullptr, QStringLiteral("错误信息"), QStringLiteral("程序发生致命错误"));
//问题提示框
QMessageBox::question(nullptr, QStringLiteral("问题信息"), QStringLiteral("你是否关闭问题窗口"),QMessageBox::Yes | QMessageBox::No);
//关于提示框
QMessageBox::about(nullptr, QStringLiteral("关于"), QStringLiteral("关于应用程序"));//自定义
QMessageBox::aboutQt(nullptr);//显示Qt文档显示图标分别为:





3、文件对话框
QFileDialog :用于文件的读写
3.1、读文件
方式一:普通方法进行文件读取
//参数1:父对象 参数2:窗口标题 参数3:指定默认打开路径 参数4:过滤器(过滤文件类型)
QString strFileName = QFileDialog::getOpenFileName(this, QStringLiteral("打开文件对话框"), "D:\\",QStringLiteral("文本文件(*txt);;源文件(*cpp)"));
//创建读写文件对象
QFile file(strFileName);
//以指定方式打开文件
file.open(QIODevice::ReadOnly | QIODevice::Text);
//读取文件所有内容
QByteArray content = file.readAll();
//信息框展示文件内容
QMessageBox::information(nullptr, QStringLiteral("读取文件"), QString(content));
//关闭
file.close();方式二:使用QTextStream流方法
//参数1:父对象 参数2:窗口标题 参数3:指定默认打开路径 参数4:过滤器(过滤文件类型)
QString strFileName = QFileDialog::getOpenFileName(this, QStringLiteral("打开文件对话框"), "D:\\",QStringLiteral("文本文件(*txt);;源文件(*cpp)"));
//创建读写文件对象
QTextStream stream(&file);
//以指定方式打开文件
file.open(QIODevice::ReadOnly | QIODevice::Text);
//读取文件内容
stream.read(1);//读取一个字符、
//stream.seek(0);//移动光标到最开始
//stream.readLine();//读取一行字符
//stream.readAll();//读取全部字符
//使用流将读取数据写入string
QString string;
stream >> string;
//信息框展示文件内容
QMessageBox::information(nullptr, QStringLiteral("读取文件"), string);
//关闭
file.close();3.2、写文件
//选择文件,用strFileName接收文件路径
QString strFileName = QFileDialog::getSaveFileName(this, QStringLiteral("保存文件对话框"), "D:\\",
QStringLiteral("文本文件(*.txt);;源文件(*.cpp)"));
if (!strFileName.isEmpty()) {
QFile file(strFileName);
if (file.open(QIODevice::WriteOnly)) {
QTextStream stream(&file);
stream << "123456";//写入文件
file.close();//关闭文件
}
else {
//文件路径为空时的处理
//qDebug() << "无法打开文件:" << strFileName;
}
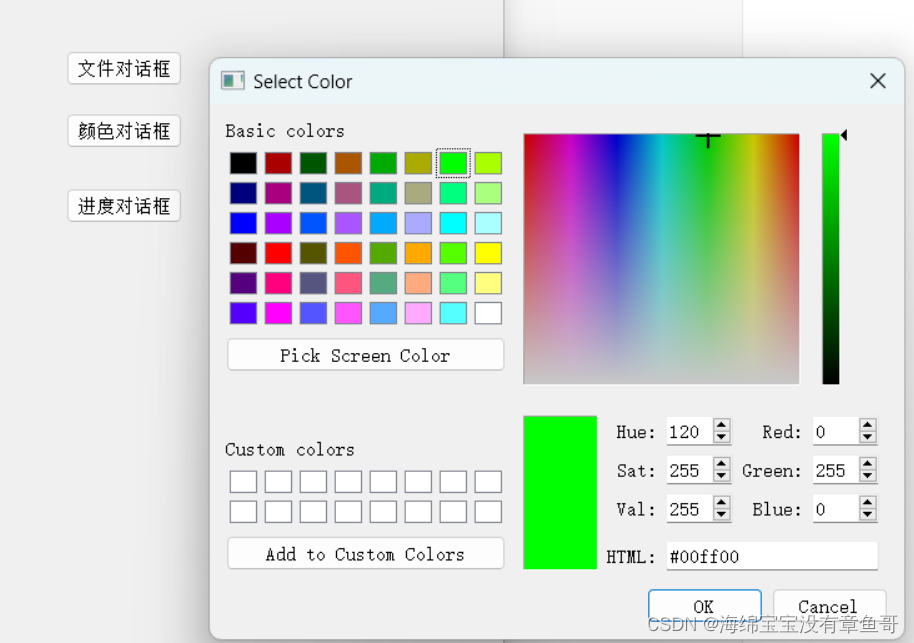
}4、颜色对话框
QClolrDialog:使用Qt内置的颜色选择器
//参数1:颜色窗口打开时默认选择的颜色,参数2:父对象,参数3:窗口标题 参数4:透明度调整
//方式1
QColor color = QColorDialog::getColor(Qt::red, this, QStringLiteral("选择颜色"),QColorDialog::ShowAlphaChannel);
qDebug() << color;
//打开颜色对话框方式2
QColorDialog dialog(Qt::green, this);//创建颜色对话框
dialog.exec();//显示颜色对话框
QColor color = dialog.currentColor();//获取用户当前选择的颜色
qDebug() << color;
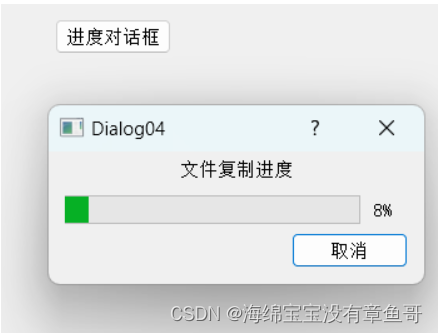
5、进度对话框
QProgressDialog:慢动作进度反馈
Qt有提供写好的进度条:progressBar
//进度对话框 参数1:进度条上的文本信息 参数二:取消按钮的文本 参数3:起始值 参数4:结束值 参数5:父对象
QProgressDialog dialog(QStringLiteral("文件复制进度"), QStringLiteral("取消"), 0, 1000, this);
//调整窗口尺寸
dialog.resize(300, 40);
//以下两句代码用于设置窗口为模态窗口,级别比exec()要低
dialog.setWindowModality(Qt::WindowModal);
dialog.show();
//进度条的进度变化
for (int i=0;i<= 1000;i++)
{
Sleep(5);
//设置进度条上的文本变化值
dialog.setValue(i);
}
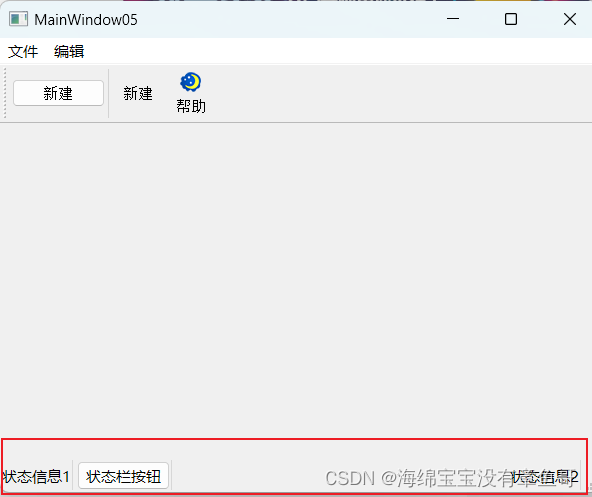
3、QMainWindow主窗口
1、菜单栏
菜单栏:QMenuBar,菜单栏最多只能有一个,可以没有
菜单:QMenu:添加到菜单栏上的部件
菜单项:QAction:添加到菜单上的部件
//创建菜单栏
QMenuBar * bar = menuBar();
//创建菜单
QMenu *fileMenu = new QMenu(QStringLiteral("文件"));
//把文件和编辑菜单添加到编辑栏上
bar->addMenu(fileMenu);//方式一:先创建再添加
bar->addMenu(QStringLiteral("编辑"));//直接添加
//创建菜单项
QAction *newAction = new QAction(QStringLiteral("新建"));
//将菜单项添加到菜单上
fileMenu->addAction(newAction);
//添加一条分割线
fileMenu->addSeparator();
fileMenu->addAction(QStringLiteral("打开"));
//将菜单栏添加到窗口menu
this->setMenuBar(bar);
//绑定操作信号
connect(newAction, &QAction::triggered, this, &MainWindow05::myNewActionSlots);2、工具栏
QToolBa:可以设置是否浮动、是否移动及添加带图标按钮等
//创建
QToolBar *toolBar = new QToolBar(this);
//添加到此窗口最上面
this->addToolBar(Qt::TopToolBarArea, toolBar);
//设置工具栏是否可浮动 false--不可浮动
toolBar->setFloatable(true);
//设置工具栏是否可移动
toolBar->setMovable(true);
//添加按钮
QPushButton *btn = new QPushButton(QStringLiteral("新建"),this);
toolBar->addWidget(btn);
//添加两个action到工具栏上
toolBar->addAction(findAction);
toolBar->addAction(newAction);
//添加分隔符
toolBar->addSeparator();
//工具栏ToolBar上添加QToolButton按钮
//新建toolButton按钮
QToolButton *toolButton = new QToolButton();
toolButton->setIcon(QIcon(":/MainWindow05/image/56.png"));//设置图标地址
toolButton->setText(QStringLiteral("帮助"));//设置图标名称
toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//设置图标格式:图标在文字上方
//添加到菜单栏
toolBar->addWidget(toolButton);


3、状态栏
//创建空的状态栏
QStatusBar *statusBar = this->statusBar();
///将标签控件添加到状态栏
QLabel *label = new QLabel(QStringLiteral("状态信息1"));
statusBar->addWidget(label);
//将按钮控件添加到状态栏
QPushButton *btn1 = new QPushButton(QStringLiteral("状态栏按钮"), this);
statusBar->addWidget(btn1);
//将label2添加到状态栏最右侧
QLabel *label2 = new QLabel(QStringLiteral("状态信息2"));
statusBar->addPermanentWidget(label2);

4、可停靠区域控间
QDockWidget *dockWidget = new QDockWidget(QStringLiteral("停靠窗口1"));
//QMainWindow中addDockWidget()添加停靠窗口到指定位置
this->addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
二、基础控件
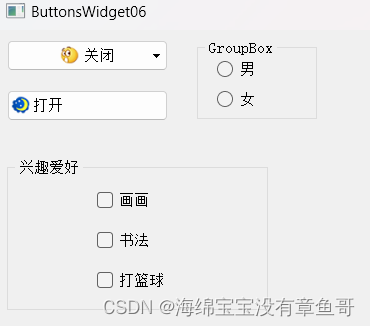
1、按钮类控件
QPushButton(普通按钮):可以添加图标,还可以添加菜单及菜单项
QToolButton(工具按钮):主要用于QMainWindow的QToolBar中,可以设置图片和文本的相对位置,也可以只显示图标或文本
QRadioButton(单选按钮):主要用于从一组按钮中选择其中的某一个
QCheckBox(复选框):可以同时选择多项
QButtonGroup(按钮组):当有一组按钮可以共用一个槽函数时,可以再该槽函数中左判断逻辑,那么可以使用按钮组控件管理一组按钮。QPushButton、QToolButton、QRadioButton、QCheckBox都可以放到按钮组中管理
常用方法:
addButton()
button()
setExclusive()
buttonClicked()信号
ui.closeButton->setIcon(QIcon(":/ButtonsWidget06/image/1.png"));
//新建菜单
QMenu * menu = new QMenu(this);
//添加菜单项,(图标、文本、同时指定QAction的triggered信号对应的槽函数)
menu->addAction(QIcon(":/ButtonsWidget06/image/2.png"), QStringLiteral("关闭文件"), this, SLOT(closeFileSlot()));
ui.closeButton->setMenu(menu);
//设置两个单选按钮都不选中
//Checkable和Checked需要同时使用
ui.femaleButton->setCheckable(false);
ui.femaleButton->setChecked(false);
//禁止按钮,置灰,无法操作
ui.femaleButton->setDisabled(false);
//复选框开启三态
//ui.paintCheckBox->setTristate(true);
//connect(ui.paintCheckBox,&QCheckBox::stateChanged,this,&ButtonsWidget06::checkBoxStateChangeSlot);
//创建按钮组对象
m_pButtonGroup = new QButtonGroup(this);
//同一组中内容只能选一个
m_pButtonGroup->setExclusive(true);
m_pButtonGroup->addButton(ui.paintCheckBox, 0);
m_pButtonGroup->addButton(ui.writeCheckBox, 1);
m_pButtonGroup->addButton(ui.ballCheckBox, 2);
//connect绑定有重载时,推荐使用Qt写法
//buttonGroupClickedSlot:根据传入id显示对应提示框
connect(m_pButtonGroup,SIGNAL(buttonClicked(int)),this,SLOT(buttonGroupClickedSlot(int));
2、输入类控件
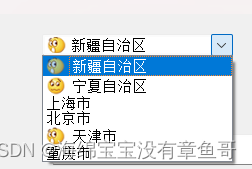
1、组合框
1、下拉列表框
提供一个下拉列表供用户选择,也可以直接作为一个QLineEdit进行输入。QComoBox除了显示可见的下拉列表外,还可以每个项关联一个QVariant类型的变量,用于存储用户数据
QComoBox的常用方法:
addTtem()
addTtems()
添加到下拉列表中的项都有一个下标,currentIndex()获取当前选中项的下标
currentText() 获取当前选中项的文本
itemText(int index) 返回指定项的文本
count()返回下拉框中的总项数
方法一:单个添加
ui.comboBox->addItem(QStringLiteral("陕西省"));
ui.comboBox->addItem(QStringLiteral("山西省"));
ui.comboBox->addItem(QStringLiteral("河南省"));
//清空下拉框中的列表项
ui.comboBox->clear();
方法二:批量添加
QStringList strProvince;
strProvince << QStringLiteral("新疆自治区") << QStringLiteral("宁夏自治区") << QStringLiteral("壮族自治区");
ui.comboBox->addItems(strProvince);
ui.comboBox->clear();
方法三:添加带图标项
QIcon iconl(":/ButtonsWidget06/image/1.png");
QIcon icon2;
icon2.addFile(":/ButtonsWidget06/image/2.png");
ui.comboBox->addItem(iconl, QStringLiteral("新疆自治区"));
ui.comboBox->addItem(icon2, QStringLiteral("宁夏自治区"));
方法四:添加具有用户数据的数据项
QMap<QString, int> cityZoneMap;
cityZoneMap.insert(QStringLiteral("北京市"), 100);
cityZoneMap.insert(QStringLiteral("天津市"), 200);
cityZoneMap.insert(QStringLiteral("上海市"), 300);
cityZoneMap.insert(QStringLiteral("重庆市"), 400);
for each(const QString &key in cityZoneMap.keys()) {
ui.comboBox->addItem(key, cityZoneMap.value(key));
}
//指定项设置图标
ui.comboBox->setItemIcon(4, iconl);
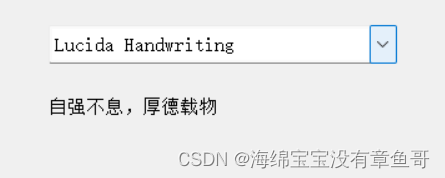
2、字体下拉框
fontComboBox:Qt uI 界面内下拉框,里面包含各种字体
QFontComboBox::AllFonts 显示所有字体
QFontComboBox::ScalableFonts 显示可缩放字体d
QFontComboBox::NonScalableFonts 显示不可缩放字体
QFontComboBox::MonospacedFonts 显示等宽字体
QFontComboBox::ProportionalFonts 显示比例字体
ui.fontComboBox->setFontFilters(QFontComboBox::ScalableFonts);
//进行字体设置:下拉框字体选择后
void ButtonsWidget06::on_fontComboBox_currentFontChanged(const QFont & font)
{
ui.fontLabel->setFont(font);
}
2、单行文本编辑框
QLineEdit(行编辑器),是一个单行的文本编辑器,允许用户输入和编辑单行纯文本内容,而且它提供了复制、粘贴、撤销、剪切等功能。
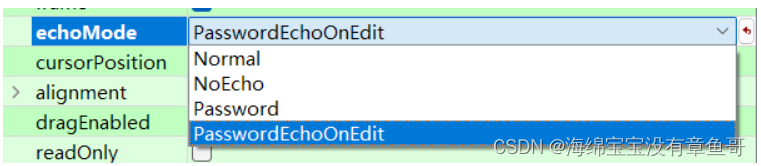
1、显示模式:
Normal 正常模式
NoEcho 不显示模式
Password 密码模式
PasswordEchoOnEdit 输入时正常显示,失去输入焦点时显示为密码模式
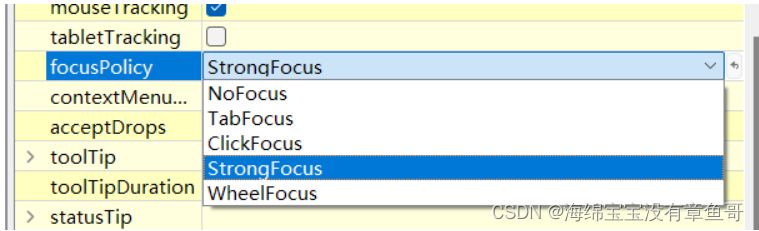
2、焦点策略
Nofocus 控件不接受焦点
TabFocus 控件通过Tab按键接收焦点
ClickFocus 控件通过单击接收焦点
StrongFocus 控件通过Tab键和单击接收焦点
WheelFocus 控件通过鼠标滚轴
ui.verifyLineEdit->setEchoMode(QLineEdit::Normal); //设置显示模式
ui.verifyLineEdit->setFocusPolicy(Qt::StrongFocus); //设置焦点策略
ui.verifyLineEdit->setMaxLength(10); //设置最大输入长度
ui.verifyLineEdit->setPlaceholderText(QStringLiteral("请输入验证码"));//静态提示信息
//QLineEdit输入内容的限制
QIntValidator *pValid = new QIntValidator(100, 999, this);//创建整型效验器对象,参数1和参数2指定检查整数的范围
ui.verifyLineEdit->setValidator(pValid);
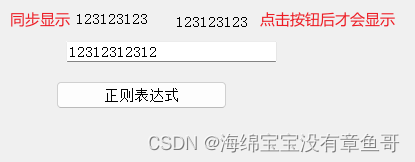
1、对输入的内容进行限制
正则表达式:
是一种文本模式,包含普通字符和特殊字符,它使用单个字符串来描述、匹配一系列满足某个语法规则的字符串,通常用来检索替换那些符合某个规则的文本。
正则表达式由表达式、量词和断言组成。最简单的一个表达式就是一个字符,例如x和5[ABC]可以匹配一个A或一个B或一个C,也可以简写成[A-C]
量词:一个量词指定了必须要匹配的表达式出现的次数,例如x{1,1}表示只能匹配一个x,前面的1表示最少包含一个x,后面的1表示最多包含1个x
断言:如果想匹配整个字符串,需要使用断言^和$,^表示从字符串的开始匹配,$表示一直匹配到末尾
例如:写一个正则表达式匹配到0-99之间的整数,靠头和结尾都是数字 ^[0-9]{1,2}$
[]表示范围(闭区间)
{}表示量词的最少和最多
()表示从几项里面选择一项,多项间用 | 分割表格1:正则表达式中的字符
一般可以使用一些特殊的符号表示常见的字符和常量
c字符本身 \c表示字符(a-z A-Z) \d表示数字
//创建正则表达式
QRegularExpression regl("[0-9.-]+");
//创建正则表达式验证器对象
QRegularExpressionValidator *pValidator = new QRegularExpressionValidator(this);
//把验证器对象指定正则表达式
pValidator->setRegularExpression(regl);
//验证器对象设置给LineEdit控件
ui.verifyLineEdit->setValidator(pValidator);2、 输入内容的对其方式
ui.passwordLineEdit->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);//水平垂直方向都居中
3、头部或尾部添加图标
QAction * userNameAction = new QAction(ui.userNameLineEdit);
userNameAction->setIcon(icon2);//icon2地址
ui.userNameLineEdit->addAction(userNameAction, QLineEdit::TrailingPosition);//tail
4、自动补全
//自动补全内容
QStringList strList;
strList << "Qt" << "Qt Assistant" << "Qt designer";
//QCompleter:自动补全输入类
QCompleter *com = new QCompleter(strList, this);
//设置补全器大小写不敏感
com->setCaseSensitivity(Qt::CaseInsensitive);
//放入控件
ui.userNameLineEdit->setCompleter(com);
5、常用信号
1、editingFinished 当单行文本编辑器失去焦点时发出该信号
2、textChanged 当行文本编辑框中为文本发生变化时,发出该信号,它与textEdited的区别是,通过代码(setText())改变文本时也会发出该信号
3、textEdited当文本编辑器被编辑时发出该信号,通过代码(setText())编辑文本时不会发出该信号
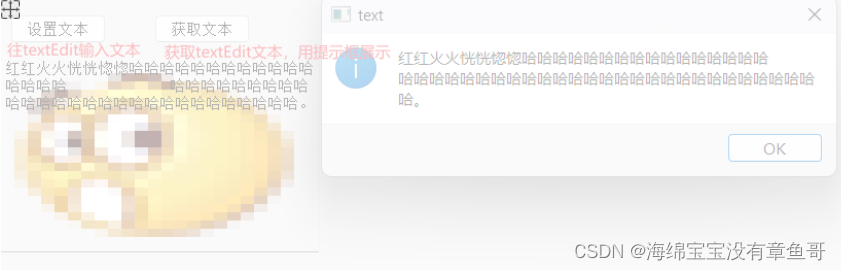
3、文本块编辑器
QTextEdit:可以输入多行文本内容,可以显示图像、列表和表格等文本内容
常用方法:
1、设置文本 setPlainText() 设置文本前会将之前的文本内容清空
2、追加设置文本 insertPlainText()之前文本会保留
3、获取文本内容 toPlainText()
4、当文本内容较多时,可以自动出现水平或垂直滚动条
5、改变文本块控间的背景色,还可以添加背景图片
QString strPath = "D:\\cccccc\\QtApp\\ButtonsWidget06\\image\\1.png";
//获取TextEdit的调色板(可以改变控件的背景色或设置图片)
QPalette pal = ui.textEdit->palette();
//设置调色板画刷
//创建Qpixmap对象,调整Qpixmap的大小
pal.setBrush(QPalette::Base, QPixmap(strPath).scaled(ui.textEdit->size()));
ui.textEdit->setAutoFillBackground(true);//允许用户设置背景
//将调色板设置给TextEdit
ui.textEdit->setPalette(pal);
//设置文本
void ButtonsWidget06::on_appendButton_clicked()
{
//setPlainText() 每次设置,之前文本都会清空
//insertPlainText() 尾部追加
ui.textEdit->insertPlainText(QStringLiteral("红红火火恍恍惚惚哈哈哈哈哈哈哈哈哈"));
}
//获取文本
void ButtonsWidget06::on_getButton_clicked()
{
QString strText = ui.textEdit->toPlainText();
QMessageBox::information(nullptr, "text", strText);
}
void ButtonsWidget06::on_textEdit_textChanged()
{
//移动光标:每次插入文本后,自动将光标移动到末尾
ui.textEdit->moveCursor(QTextCursor::End);
}
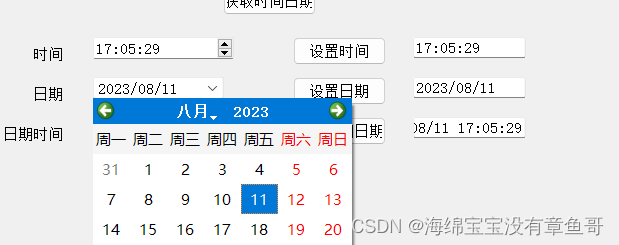
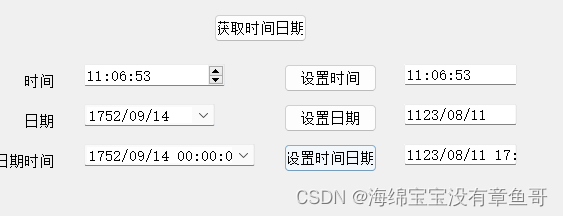
4、日期时间编辑器控件
QDateEdit、QTimeEdit、QDateTimeEdit
1、日期时间对象和字符类型的转换
2、信号:dateChanged(const QDate &date)、 dateTimeChanged(const QDateTime &datetime) 、timeChanged(const QTime &time)当日期时间发生改变时发射该信号
editingFinished 当控件失去焦点时发射信息
//设置时间
void ButtonsWidget06::on_timeButton_clicked()
{
QString timeStr = ui.timeLineEdit->text();
//去除字符串两边空格
timeStr.trimmed();
//字符串转为时间格式,赋值给timeEdit
ui.timeEdit->setTime(QTime::fromString(timeStr, "HH:mm:ss"));
}
//设置日期
void ButtonsWidget06::on_dateButton_clicked()
{
QString dateStr = ui.dateLineEdit->text();
//去除字符串两边空格
dateStr.trimmed();
//字符串转为时间格式,赋值给timeEdit
ui.dateEdit->setDate(QDate::fromString(dateStr, "yyyy/MM/dd"));
}
//设置时间日期
void ButtonsWidget06::on_dateTimeButton_clicked()
{
QString dateTimeStr = ui.dateTimeLineEdit->text();
//去除字符串两边空格
dateTimeStr.trimmed();
//字符串转为时间格式,赋值给timeEdit
ui.dateTimeEdit->setDateTime(QDateTime::fromString(dateTimeStr, "yyyy/MM/dd HH:mm:ss"));
}
//获取时间日期
void ButtonsWidget06::on_getDateTimeButton_clicked()
{
//获取系统当前日期和时间
QDateTime dateTime = QDateTime::currentDateTime();
//设置时间
//将时间对象设置到timeEdit上面
ui.timeEdit->setTime(dateTime.time());
//将时间对象转为字符串设置到QLineEdit上面
ui.timeLineEdit->setText(dateTime.time().toString("HH:mm:ss"));
//设置日期
ui.dateEdit->setDate(dateTime.date());
ui.dateLineEdit->setText(dateTime.date().toString("yyyy/MM/dd"));
//设置日期时间
ui.dateTimeEdit->setDateTime(dateTime);
ui.dateTimeLineEdit->setText(dateTime.toString("yyyy/MM/dd HH:mm:ss"));
}
//日期控件显示默认日历
ui.dateEdit->setCalendarPopup(true);
ui.dateTimeEdit->setCalendarPopup(true);

5、水平或竖直滚动条
QScrollBark,一般不单独使用,常配合容器类控件一块使用

6、滑动条
QSlider:
滑动条提供了水平和竖直两种,他是用于控制有界值的典型控件,它允许用户沿着在水平或竖直方向移动滑块,并将滑块所在的位置转换成一个合法范围的数值。
常用函数:
1、setRange() 用来设置滑动条的范围
2、setValue() 可以设置滑块的当前值
3、setMinimum 和setMaxImum()
4、setTickPostion() 设置刻度在滑动条的上方还是下方
5、setTickInterval()设置刻度间隔
ui.horizontalSlider->setRange(0, 299);//设置范围
ui.horizontalSlider->setTickPosition(QSlider::TicksAbove);//保存刻度位置
ui.horizontalSlider->setTickInterval(30);//设置间隔
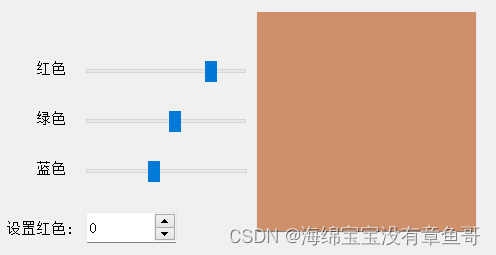
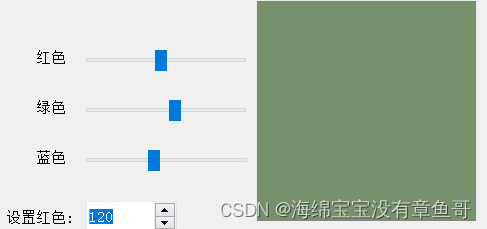
ui.horizontalSlider->setValue(0);//设置默认值练习:用滑块控制颜色,用QSpinBox控制红色滑动条

//设置滑动块范围
ui.horizontalSliderRed->setRange(0, 255);
ui.horizontalSliderGreen->setRange(0, 255);
ui.horizontalSliderBlue->setRange(0, 255);
//设置初始值
ui.horizontalSliderRed->setValue(0);
ui.horizontalSliderGreen->setValue(0);
ui.horizontalSliderBlue->setValue(0);
//设置间隔
ui.horizontalSliderRed->setTickInterval(5);
ui.horizontalSliderGreen->setTickInterval(5);
ui.horizontalSliderBlue->setTickInterval(5);
//关联滑动条
connect(ui.horizontalSliderRed, &QSlider::valueChanged, this, &ScrollControlWidget::colorSliderValueChangeSlot);
connect(ui.horizontalSliderGreen, &QSlider::valueChanged, this, &ScrollControlWidget::colorSliderValueChangeSlot);
connect(ui.horizontalSliderBlue, &QSlider::valueChanged, this, &ScrollControlWidget::colorSliderValueChangeSlot);
void ScrollControlWidget::colorSliderValueChangeSlot()
{
int nRel = ui.horizontalSliderRed->value();
int nGreen = ui.horizontalSliderGreen->value();
int nBule = ui.horizontalSliderBlue->value();
//创建颜色对象
QColor color(nRel, nGreen, nBule);
//获取调色板
QPalette pal = ui.textEdit->palette();
//设置颜色
pal.setColor(QPalette::Base, color);
//调色板颜色赋值给QtextEdit
ui.textEdit->setPalette(pal);
}7、旋转框
QSpinBox:
1、setSingLeStep 改变间隔
2、其他方法与QSlider方法名相同
3、信号:valueChanged(int)或 valueChanged(QString)
//将QSpinBox的范围设置为0-255,在其valueChange信号对应的槽函数中,获取界面值,设置到红色滑动条上
ui.spinBox->setRange(0, 255);
//ui.spinBox->setMaximum(100);//默认最大值
//ui.spinBox->setMinimum(100);//默认最小值
ui.spinBox->setSingleStep(20);
三、显示类控件
1、标签控件
QLabel:用于显示文本或图片,适合显示信息量较小的内容,不能和用户进行交互操作
1、显示文字
ui.textLabel->setAlignment(Qt::AlignTop | Qt::AlignVCenter);//设置文本对齐方式
ui.textLabel->setText(QStringLiteral("通常用于显示文本或图片,适合显示信息量较小的内容,不能和用户进行交互操作"));//设置label上的文本内容
ui.textLabel->setWordWrap(true);//设置换行
ui.textLabel->setFrameShape(QFrame::Box);
ui.textLabel->setToolTip("wwwwwww");
//参数1:字体组名称 参数2:字体大小 参数3:字体粗细
QFont font("Microsoft YaHei", 12, 20);
ui.textLabel->setFont(font);
2、显示gif动图
//创建QMovie对象
QMovie *pMovie = new QMovie(":/ButtonsWidget06/image/findelement.gif");
ui.movieLabel->resize(400, 200);//图片大小
ui.movieLabel->setScaledContents(true);//图片自适应
ui.movieLabel->setMovie(pMovie);//设置动图
pMovie->start();//开始播放
3、显示图片
QPixmap image;
image.load(":/ButtonsWidget06/image/pic3.jpg");//设置图片路径
ui.ImageLabel->setPixmap(image);//添加图片
ui.ImageLabel->setScaledContents(true);//设置图片自适应
2、进度条
ui.progressBar->setMinimum(0);
ui.progressBar->setMaximum(0);
四、容器类控件
容器类控件:可以放置其他控件的控件
1、分组框QGroupBox:通常带有一个边框和标题栏,作为容器部件来使用,在其中可以放各种窗口部件
2、QScrollArea自动滚动区
它使一个容器控件,其中可以放置各种控件,当控件超出其显示范围时,可以通过滚动条来查看子控件。注意:外面控件的大小小于里面控件的大小才会出现滚动条
3、QToolBox选项卡控件(抽屉控件)
它有一组选项卡,每个选项卡下有一个Qwidget控件,我们将子控件放到Qwidget上面
每一个page都有一个索引位置下标,下标从0开始,多个page有顺序的,默认按照添加顺序排布
每个page都有ItemText,还可以设置ItemIcon、itemToolTip等
常用方法:
1、setItemText()设置选项卡的文本
2、setItemIcon()设置图标
3、count()获取数目:有几个page
4、setItemEnbled()将某个选项卡禁能
5、addItem()添加选项卡
1、分组框

2、选项卡控件

//QToolBox
int count = ui.toolBox->count();
qDebug() << count;
//设置工具箱中index位置选项卡的标题
ui.toolBox->setItemText(0, QStringLiteral("小学"));
ui.toolBox->setItemText(1, QStringLiteral("初中"));
ui.toolBox->setItemText(2, QStringLiteral("高中"));
//在工具箱的指定位置添加一个选项卡
ui.toolBox->insertItem(3, new QPushButton,QStringLiteral("大学"));
//给工具箱尾部添加一个选项卡
ui.toolBox->addItem(new QWidget, QStringLiteral("E"));
//给工具箱尾部添加一个带图标的选项卡
QIcon icon(":/ButtonsWidget06/image/1.png");//图标路径
ui.toolBox->addItem(new QWidget, icon, QStringLiteral("F"));
//移除工具箱中索引index位置对应的选项卡, 注意: 小部件没有被删除
//ui.toolBox->removeItem(5);
//设置索引index位置的选项卡是否可用, 参数 enabled=true为可用, enabled=false为禁用
ui.toolBox->setItemEnabled(4, false);
//设置工具箱中index位置选项卡的图标
ui.toolBox->setItemIcon(0, QIcon(":/ButtonsWidget06/image/2.png"));
//设置工具箱中index位置选项卡的提示信息(需要鼠标在选项卡上悬停一定时长才能显示)
ui.toolBox->setItemToolTip(2,QStringLiteral("俺也不知道"));
//如果位置索引的项已启用,则返回true;否则返回false。
qDebug()<<ui.toolBox->isItemEnabled(0);
// 返回位置索引处项目的图标,如果索引超出范围,则返回空图标。
qDebug() << QIcon(ui.toolBox->itemIcon(0));
// 返回工具箱中包含的项的数量。
qDebug() << ui.toolBox->count();五、项目控件

List Widget:列表控件Tree Widget:树形控件Table Widget:表格控件Qt中用于项处理的组件有两类:
一类是ItemViews,包扩QListView、QtreeView、QTableView和QColumnView等。
一类是Item Widgets,包括QListWidget(项目列表)、QtreeWidget(多层次树)和QTableWidget(表格)
前者基于模型/视图(Model/View),需要自己来建立模型保存数据,这样组织数据可以降低数据冗余,提高编程效率,但需要对模型视图有一点的了解。
后者可以看作前者的升级版,它不需要我们自己去建模,他已经为我们建立了一个数据存储模型QListWidgetItem,我们可以通过addItem()直接使用这个数据模型来添加数据。
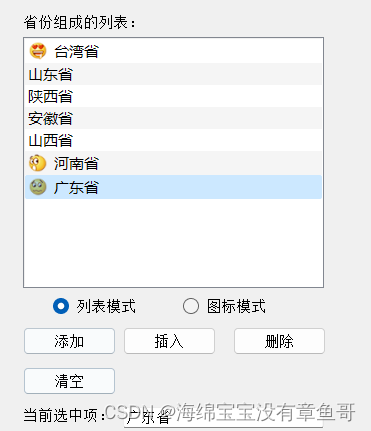
1、列表控件
QListWidget常用方法
1、addItem()添加
2、insertItem()插入
3、item()获取
4、takeItem()删除
5、clear()清空
6、setAlternatingRow()开启交替行颜色显示
常用信号:
1、currentItemChange 当前项改变时发出信号
2、itemClicked 点击某些时发出

实现代码:
m_pMenu = new QMenu(this);
m_pAddAction = new QAction(QStringLiteral("添加"));
m_pInsAction = new QAction(QStringLiteral("插入"));
m_pClearAction = new QAction(QStringLiteral("清空"));
m_pMenu->addAction(m_pAddAction);
m_pMenu->addAction(m_pInsAction);
m_pMenu->addAction(m_pClearAction);
connect(m_pAddAction, &QAction::triggered, this, &itemProgect07::on_pushButtonAdd_clicked);
connect(m_pInsAction, &QAction::triggered, this, &itemProgect07::on_pushButtonIns_clicked);
connect(m_pClearAction, &QAction::triggered, this, &itemProgect07::on_pushButtonClear_clicked);
//单选按钮添加到按钮组中并关联槽函数
m_pButtonGroup = new QButtonGroup(this);
m_pButtonGroup->addButton(ui.iconRadioButton, 1);
m_pButtonGroup->addButton(ui.listRadioButton, 0);
connect(m_pButtonGroup, SIGNAL(buttonClicked(int)), this, SLOT(OnModeChangeSlot(int)));
//设置QListWidget为列表模式
ui.listWidget->setViewMode(QListView::ListMode);
//初始打开界面,显示图标模式
ui.listRadioButton->setChecked(true);
ui.listWidget->setAlternatingRowColors(true);//行交替显示颜色
绑定的槽函数:
//添加某一行
void itemProgect07::on_pushButtonAdd_clicked()
{
ui.listWidget->addItem(QStringLiteral("山西省"));
//添加带图标的列表项
QIcon icon(":/itemProgect07/image/1.png");
QListWidgetItem *item = new QListWidgetItem(icon, QStringLiteral("河南省"));
ui.listWidget->addItem(item);
QListWidgetItem *item2 = new QListWidgetItem(QIcon(":/itemProgect07/image/2.png"), QStringLiteral("广东省"));
ui.listWidget->addItem(item2);
}
//插入某一行
void itemProgect07::on_pushButtonIns_clicked()
{
QListWidgetItem *item = new QListWidgetItem(QIcon(":/itemProgect07/image/3.png"), QStringLiteral("台湾省"));
//默认获取第0行,如果用户没有点击某行,默认返回下标为0的行
int row = ui.listWidget->currentRow();
//在指定行nRow的上方插入一行
ui.listWidget->insertItem(row, item);
}
//删除某一行
void itemProgect07::on_pushButtonDal_clicked()
{
//方法一
//获取当前行对象
QListWidgetItem *item = ui.listWidget->currentItem();
ui.listWidget->removeItemWidget(item);
//需要手动释放item
delete item;
//方法二
/*int row = ui.listWidget->currentRow();
ui.listWidget->takeItem(row);*/
}
//清空
void itemProgect07::on_pushButtonClear_clicked()
{
ui.listWidget->clear();
}
void itemProgect07::OnModeChangeSlot(int id)
{
if (0 == id)
{
ui.listWidget->setViewMode(QListView::ListMode);
}
else {
ui.listWidget->setViewMode(QListView::IconMode);
}
}
//当前选中项
void itemProgect07::on_listWidget_itemClicked(QListWidgetItem * item)
{
//获取文本
QString strText = item->text();
ui.lineEdit->setText(strText);
}
void itemProgect07::on_listWidget_customContextMenuRequested(const QPoint & pos)
{
//在鼠标光标出现的位置显示菜单
m_pMenu->exec(QCursor::pos());
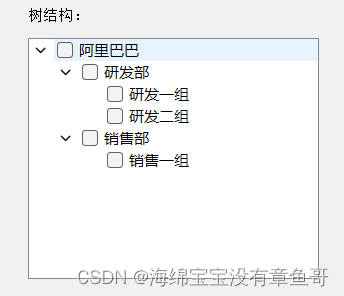
}2、树形控件
QTreeWidget的常用方法:
1、setCheckState()
2、childCount()
3、child()
信号:itemClicked

实现代码:
//树形控件
ui.treeWidget->setHeaderHidden(true);//隐藏树形的表头
QTreeWidgetItem *topItem1 = new QTreeWidgetItem(ui.treeWidget);
topItem1->setText(0, QStringLiteral("阿里巴巴"));
topItem1->setCheckState(0, Qt::Unchecked);//默认不选上
ui.treeWidget->addTopLevelItem(topItem1);
//创建研发部子节点
QTreeWidgetItem *developItem = new QTreeWidgetItem(topItem1);
developItem->setText(0, QStringLiteral("研发部"));
developItem->setCheckState(0, Qt::Unchecked);//checked默认选上
//研发一组
QTreeWidgetItem *developOne = new QTreeWidgetItem(developItem);
developOne->setText(0, QStringLiteral("研发一组"));
developOne->setCheckState(0, Qt::Unchecked);
//研发二组
QTreeWidgetItem *developTwo = new QTreeWidgetItem(developItem);
developTwo->setText(0, QStringLiteral("研发二组"));
developTwo->setCheckState(0, Qt::Unchecked);
//创建销售部
QTreeWidgetItem *saleItem = new QTreeWidgetItem(topItem1);
saleItem->setText(0, QStringLiteral("销售部"));
saleItem->setCheckState(0, Qt::Unchecked);
//销售一组
QTreeWidgetItem *saleOne = new QTreeWidgetItem(saleItem);
saleOne->setText(0, QStringLiteral("销售一组"));
saleOne->setCheckState(0, Qt::Unchecked);
//展开所有节点
ui.treeWidget->expandAll();
//点击某个父节点,其下索引子节点的勾选状态会变化
connect(ui.treeWidget, &QTreeWidget::itemClicked, this, &itemProgect07::OnSelectAllItemSlot);绑定槽函数:
//父层勾选,其子层也勾选
void itemProgect07::OnSelectAllItemSlot(QTreeWidgetItem * item, int column)
{
//获取子节点个数
int size = item->childCount();
for (int i = 0; i < size; i++)
{
//获取子节点item
QTreeWidgetItem *childItem = item->child(i);
if (childItem == nullptr)
{
return;
}
int count = childItem->childCount();
//item->checkState(0):获取父节点的勾选状态,设置给子节点
childItem->setCheckState(0, item->checkState(0));
for (int j = 0; j < count; j++)
{
QTreeWidgetItem *innerChild = childItem->child(j);
if (nullptr != innerChild)
{
innerChild->setCheckState(0, childItem->checkState(0));
}
}
}
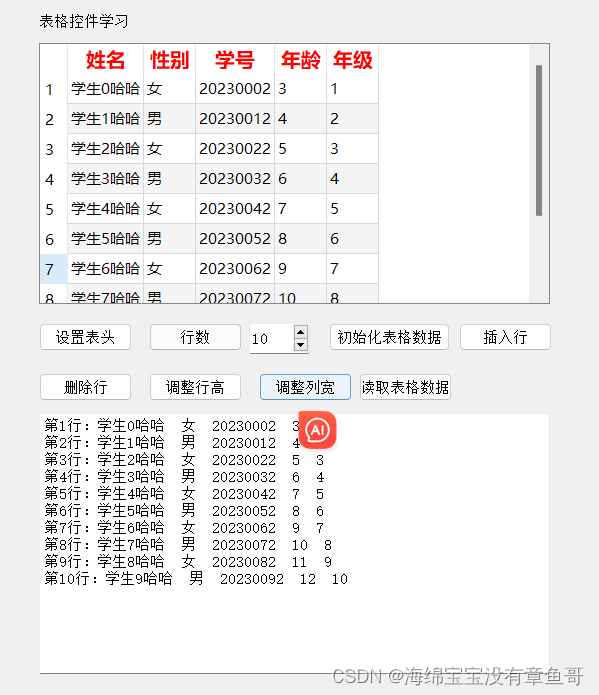
}3、表格控件
QTableWidget,是Qt中的表格组件,用于表示行列组成的二维表,表格一般有表头。
QTableWidget常用方法:
1、setRowCount()
2、setColunmnCount()
3、setHorizontalHeaderItem()
4、setItem()/item()

//初始化表头/标题
void itemProgect07::on_setHeadBtn_clicked()
{
QStringList headList;
headList << QStringLiteral("姓名") << QStringLiteral("性别") << QStringLiteral("学号") << QStringLiteral("年龄") << QStringLiteral("年级");
//设置表格列的数目
ui.tableWidget->setColumnCount(headList.count());
QTableWidgetItem *headItem;
//获取表格中的列数:columnCount()
for (int i = 0; i < ui.tableWidget->columnCount(); i++)
{
headItem = new QTableWidgetItem(headList.at(i));
QFont font = headItem->font();
font.setBold(true);//字体加粗
font.setPointSize(12);//颜色
headItem->setTextColor(Qt::red);//字体颜色
headItem->setFont(font);
ui.tableWidget->setHorizontalHeaderItem(i, headItem);
}
}
//初始化行数
void itemProgect07::on_setRowBtn_clicked()
{
//设置表格的行数,设置10行,行号0-9
ui.tableWidget->setRowCount(ui.spinBox->value());
//设置交易行背景色
ui.tableWidget->setAlternatingRowColors(true);
}
//初始化数据
void itemProgect07::on_initDataBtn_clicked()
{
//姓名、性别、学号、年龄、年级
QString strName, strGender, strNum, strAge, strGrade;
ui.tableWidget->clearContents();//只清除数据,不清楚表头
//行数
int nRow = ui.tableWidget->rowCount();
//行循环
for (int i = 0; i < nRow; i++)
{
if (i % 2 == 0)
{
strGender = QStringLiteral("女");
}
else
{
strGender = QStringLiteral("男");
}
//列循环
for (int j = 0; j < ui.tableWidget->columnCount(); j++)
{
//姓名
if (j == 0)
{
//格式化字符串
strName = QStringLiteral("学生%1哈哈").arg(i);
//创建单元格
QTableWidgetItem *itemName = new QTableWidgetItem(strName);
//单元格内容添加到表格上面
ui.tableWidget->setItem(i, j, itemName);
}
//性别
if (j == 1) {
//性别
QTableWidgetItem *itemGender = new QTableWidgetItem(strGender);
ui.tableWidget->setItem(i, j, itemGender);
}
//学号
if (j == 2) {
strNum = QString("202300%1%2").arg(i).arg(j);
QTableWidgetItem *itemNum = new QTableWidgetItem(strNum);
ui.tableWidget->setItem(i, j, itemNum);
}
//年龄
if (j == 3) {
strAge = QString::number(i + j);
QTableWidgetItem *itemAge = new QTableWidgetItem(strAge);
ui.tableWidget->setItem(i, j, itemAge);
}
//年级
if (j == 4) {
strGrade = QString::number(i + 1);
QTableWidgetItem *itemGrade = new QTableWidgetItem(strGrade);
ui.tableWidget->setItem(i, j, itemGrade);
}
}
}
}
//插入行
void itemProgect07::on_insertRowBtn_clicked()
{
int curRow = ui.tableWidget->currentRow();
if (curRow == -1)
{
QMessageBox::information(nullptr, QStringLiteral("提示"), QStringLiteral("请先选择一行"));
return;
}
ui.tableWidget->insertRow(curRow);
for (int i = 0; i < ui.tableWidget->columnCount(); i++)
{
QTableWidgetItem *item = new QTableWidgetItem("Insert");
ui.tableWidget->setItem(curRow, i, item);
}
}
//删除行
void itemProgect07::on_deleteRowBtn_clicked()
{
int nRow = ui.tableWidget->currentRow();
if (nRow == -1)
{
QMessageBox::information(nullptr, QStringLiteral("提示"), QStringLiteral("请先选择一行"));
return;
}
ui.tableWidget->removeRow(nRow);
}
//调整行高
void itemProgect07::on_modifyHeigthBth_clicked()
{
ui.tableWidget->resizeRowsToContents();
}
//调整列宽
void itemProgect07::on_modifyWidthBtn_clicked()
{
ui.tableWidget->resizeColumnsToContents();
}
//读取数据
void itemProgect07::on_readDataBtn_clicked()
{
QString strText;
QTableWidgetItem *cellItem;
ui.textEdit->clear();//清空文本块编辑器内容
//逐行
for (int i = 0; i < ui.tableWidget->rowCount(); i++)
{
strText = QStringLiteral("第%1行:").arg(i+1);
//逐列
for (int j = 0; j < ui.tableWidget->columnCount(); j++)
{
cellItem = ui.tableWidget->item(i, j);
QString str = cellItem->text();
//字符串拼接
strText = strText + str +" ";
}
strText += "\n";
ui.textEdit->insertPlainText(strText);
}
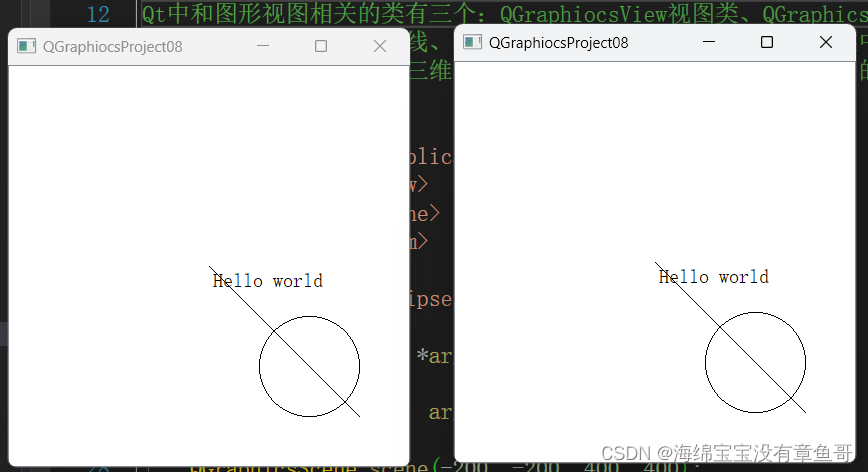
}六、图形视图(了解)
Qt中和图形视图相关的类有三个:QGraphiocsView视图类、QGraphicsScene场景类、QGraphicsItem场景项
前者的关系是场景项(直线、按钮、圆形、文本) 需要添加到场景类中,场景类需要添加到视图类中才能显示出来。
这三个类通常用于二位或三维图形显示开发,能够快速显示万亿级别的视图。

#include<QtWidgets/QApplication>
#include <QGraphicsView>
#include <QGraphicsScene>
#include <QGraphicsItem>
#include <QPushButton>
#include <QGraphicsEllipseItem>
int main(int arg, char *argv[])
{
QApplication a(arg, argv);
//创建场景对象
QGraphicsScene scene(-200, -200, 400, 400);
//创建试图对象并将场景添加到试图中
//方式一:QGraphicsScene提供的默认添加项的方法
QGraphicsItem *item = scene.addText("Hello world", QFont("宋体", 12));
//QPushButton *btn = new QPushButton("button");
//scene.addWidget(btn);
//方式二:自己创建对象,然后添加(灵活,可以自己调整位置)
QGraphicsEllipseItem item1(0, 0,100,100);
item1.setPos(50, 50);
scene.addItem(&item1);
QGraphicsLineItem item2(0, 0, 150, 150);
scene.addItem(&item2);
//展示两个窗口
QGraphicsView view;
view.setScene(&scene);
view.show();
QGraphicsView view1;
view1.setScene(&scene);
view1.show();
return a.exec();
}