<script>
var obj = {
'aa': '11',
'bb': '22',
'cc': '33',
'dd': '44'
};
// 使用Object.entries()方法遍历对象属性
for (const [key, value] of Object.entries(obj)) {
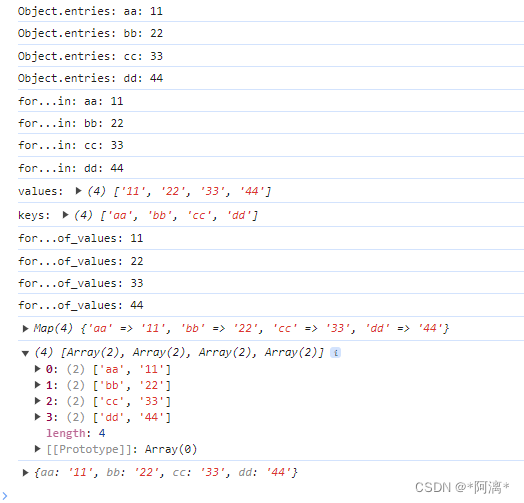
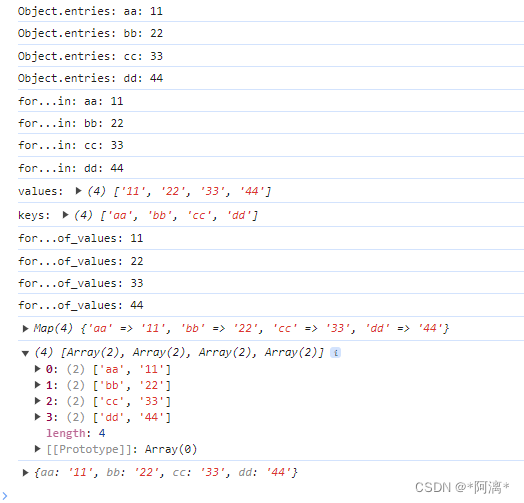
console.log('Object.entries:', `${key}: ${value}`);
}
// 使用for...in循环遍历对象属性
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
console.log('for...in:', `${ key }: ${ obj[key] }`);
}
}
// 使用Object.values()方法获取对象属性值
const values = Object.values(obj);
console.log('values:', values)
const keys = Object.keys(obj);
console.log('keys:', keys)
// 使用for...of循环遍历属性值
for (const value of values) {
console.log('for...of_values:', value);
}
// 使用Object.entries()方法将对象转换为Map对象
const map = new Map(Object.entries(obj));
console.log(map);
// 使用Map对象的entries()方法将Map对象转换为键值对数组的数组
const entries = Array.from(map.entries());
console.log(entries);
// 使用Object.fromEntries()方法将键值对数组的数组转换为新的对象
const newObj = Object.fromEntries(entries);
console.log(newObj);
</script>