小程序van-popup组件实现模糊搜索,后选择功能
随着WEB前端的发展,现在大部分的前端工程师都已经走上了小程序开发的征程,不管是PC端还是手机端,选择一款优秀框架对项目开发都是至关重要的,个人比较喜欢的小程序框架是Vant Weapp
那么今天我们就看看选择下拉框且带有搜索功能的框怎么去实现,其实Vant本身的选择下拉控件是没有索索功能的 需要我们手工合成一个
json中我们导入必要的控件
{
"usingComponents": {
"van-search": "vant-weapp/search",
"van-popup": "vant-weapp/popup",
"van-picker": "vant-weapp/picker"
}
}
然后我们调请求去那要用户选择的数据列表
这一步就不用我教了吧
CustomerGetAllList({
}).then((src) => {
let list = src.data.data;
for(let i = 0;i < list.length;i++){
list[i].text = list[i].customerName;
list[i].disabled = false
}
this.setData({
UserList: list
})
})
刚从后端拿回的数据自然是有必要处理一下的,因为van-picker要求数据是
一个对象数组 然后每一个下标对象 要有一个text对象 作为选项名称 有一个
disabled作为默认选中状态
然后我们在data中设置UserSwitch变量 默认值位false 作为这个控件的开关
然后我们需要在js中添加几个事件
//开启控件
UserOn: function(){
this.setData({
UserSwitch: true
})
},
//关闭控件
UserShutdown: function(){
this.setData({
UserSwitch: false
})
},
//用户选择某个选项后触发事件
UserIdentification(event){
console.log(event.detail.value.id);
},
WXML
<van-popup
show="{{ UserSwitch }}"
closeable
position="bottom"
custom-style="height: 45%"
bind:close="UserShutdown"
>
<van-picker
show-toolbar
wx:if = "{{ UserList.length != 0 }}"
title="请选择库位"
columns="{{ UserList }}"
bind:cancel="UserShutdown"
bind:confirm="UserIdentification"
/>
</van-popup>
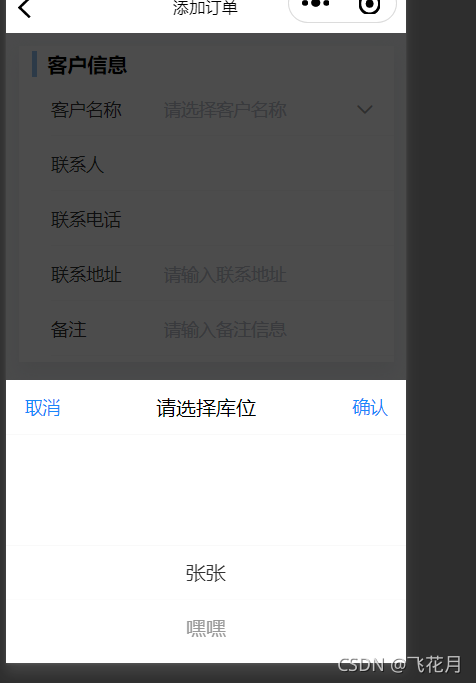
然后当我们触发UserOn事件后就会出现这样的效果

选择某个选项后点击确定也会打印在控制器上,可以根据自己的情况修改选择确定后的那个UserIdentification事件
然后在data中设置UserNameIndexes 默认值为空字符
作为搜索条件
//条件输入事件
setUserNameIndexes(event){
this.setData({
UserNameIndexes: event.detail,
});
},
在data中声明UserBackups备份UserList的数据
在最初请求给UserList负值位置编写
CustomerGetAllList({
}).then((src) => {
let list = src.data.data;
for(let i = 0;i < list.length;i++){
list[i].text = list[i].customerName;
list[i].disabled = false
}
this.setData({
UserList: list,
UserBackups: list
})
})
在data中声明cognizance默认值为空字符
//点击确定搜索时触发事件
UserVague: function(){
wx.showToast({
title: '加载中',
icon: "loading",
duration: 1000
})
let row = [];
if(this.data.UserNameIndexes){
row = this.data.UserBackups.filter((e) => e.text.toLowerCase().indexOf(this.data.UserNameIndexes.toLowerCase()) != -1)
}else{
row = this.data.UserBackups
}
this.setData({
cognizance: this.data.UserNameIndexes,
UserList: row
})
},
可能很多人会奇怪为什么要toLowerCase()
其实很简单 因为indexOf是不区分大小写的
就是A和A可以匹配 但 A和a就不行了
然后我们修改前面的页面控件代码
<van-popup
show="{{ UserSwitch }}"
closeable
position="bottom"
custom-style="height: 45%"
bind:close="UserShutdown"
>
<van-search
style="width:100%;display: block;"
value="{{ UserNameIndexes }}"
placeholder="请输入用户名"
use-action-slot
bind:change="setUserNameIndexes"
bind:search="UserVague"
>
<view
slot="action"
bind:tap="UserVague"
style="color:#1296db;"
>
搜索
</view>
</van-search>
<view class = "grafting" wx:if = "{{ UserList.length == 0 }}">无数据</view>
<van-picker
show-toolbar
wx:if = "{{ UserList.length != 0 }}"
title="请选择库位"
columns="{{ UserList }}"
bind:cancel="UserShutdown"
bind:confirm="UserIdentification"
/>
</van-popup>
然后我们的页面效果机会变成这样

大家可以搜索一下这个事件还是很好用的
最后我们需要修改一下UserIdentification事件 不然就会出BUG
UserIdentification(event){
let id = event.detail.value.id;
let UserBackups = this.data.UserBackups;
let UserList = [];
for(let i = 0;i < UserBackups.length;i++){
if(UserBackups[i].id == id){
console.log(UserBackups[i]);
UserBackups[i].disabled = true;
}else{
UserBackups[i].disabled = false;
}
if(this.data.cognizance){
if(UserBackups[i].text.toLowerCase().indexOf(this.data.cognizance.toLowerCase()) != -1){
UserList.push(UserBackups[i]);
}
}else{
UserList.push(UserBackups[i]);
}
}
this.setData({
UserList: UserList,
UserBackups: UserBackups
})
},
这样我们的一个搜索控件就完成了。
你,学(废)了吗?