【案例】前端对接LED设备发送指令
需求
需求:前端对接LED显示屏,且可以根据LED指令说明灵活性设置
了解
了解:设备LED指令是按照gb2312编码(16进制)来实现
思路
思路:需要将输入的内容转为16进制的gb2312编码格式发送给设备才可以,在这里笔者遇到一个坑,后面有详说
准备工作
准备工作:
- 下载encode-gb2312包,作用是将输入的字符串内容转为符合要的gb2312编码
- 下载twitter-text包,作用是计算字符串输入的字节长度
npm install encode-gb2312
// 这里小编使用的是encode-gb2312 0.0.2版本
npm install twitter-text
// 这里小编使用的是twitter-text 3.1.0版本
在使用的页面导入包
import twitter from ‘twitter-text’;
案例+效果图
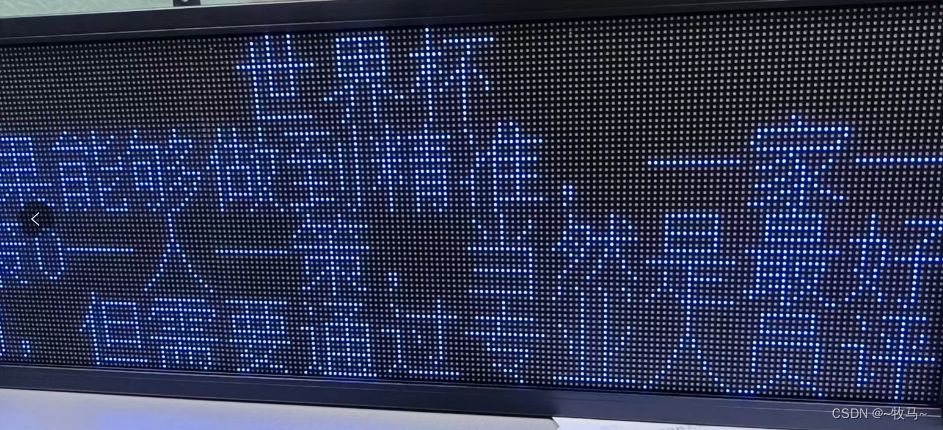
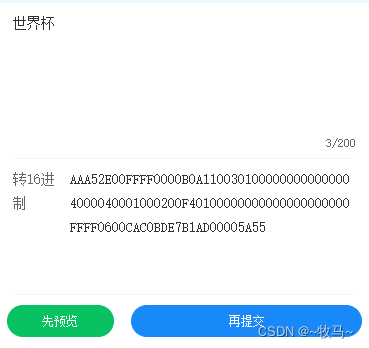
下面笔者会将全部代码放入,先看下页面效果:
案例:
如果能够做到精准,一家一策、一人一策,当然是最好的,但需要通过专业人员评估社区环境、家庭通风下水条件等,确保周围是安全的。现实是没有可靠的评估的方法,很多社区也做不到这一点,采取集中隔离的策略是考虑到现实情况
、
转义:
AAA5F800FFFF0000B0A1100302000000000000008000040001000200F40100000000000000000000FFFFD000C8E7B9FBC4DCB9BBD7F6B5BDBEABD7BCA3ACD2BBBCD2D2BBB2DF3001D2BBC8CBD2BBB2DFA3ACB5B1C8BBCAC7D7EEBAC3B5C4A3ACB5ABD0E8D2AACDA8B9FDD7A8D2B5C8CBD4B1C6C0B9C0C9E7C7F8BBB7BEB33001BCD2CDA5CDA8B7E7CFC2CBAECCF5BCFEB5C8A3ACC8B7B1A3D6DCCEA7CAC7B0B2C8ABB5C43002CFD6CAB5CAC7C3BBD3D0BFC9BFBFB5C4C6C0B9C0B5C4B7BDB7A8A3ACBADCB6E0C9E7C7F8D2B2D7F6B2BBB5BDD5E2D2BBB5E3A3ACB2C9C8A1BCAFD6D0B8F4C0EBB5C4B2DFC2D4CAC7BFBCC2C7B5BDCFD6CAB5C7E9BFF600005A55
、
效果图:
遇到的坑(解决方法)
遇到的坑:要求格式是00 00,10进制的125转为16进制结果为7D,结果应该为7D 00,写入指令发送是没有反应的,是错误的,搞了半天发现这里格式须为00 7D,才可以指令发送成功,显示出来,所在代码中的位置
function()函数详看就知道了
完整代码
<template>
<!-- 设备推送 -->
<div class="warn">
<van-nav-bar title="LED设备" left-text="返回" left-arrow @click-left="onClickLeft" >
<template #right >
<van-icon name="setting-o" size="20" v-show="active == '3'" @click="show = true"/>
</template>
</van-nav-bar>
<van-popup v-model="show" title="标题" show-cancel-button style="height:75vh;width:80%;">
<van-form>
<van-field v-model="Start_of_character" disabled name="Start_of_character" label="起始符:" placeholder=""></van-field>
<van-field v-model="Character_of_control" disabled name="Character_of_control" label="控制符:" placeholder=""></van-field>
<van-field v-model="Target_address" disabled name="Target_address" label="目标地址:" placeholder=""></van-field>
<van-field v-model="Source_address" disabled name="Source_address" label="源地址:" placeholder=""></van-field>
<van-field v-model="Session_ID" disabled name="Session_ID" label="会话ID:" placeholder=""></van-field>
<van-field v-model="Command_Type" disabled name="Command_Type" label="命令类型:" placeholder=""></van-field>
<van-field v-model="Area_No" name="Area_No" label="分区编号:" placeholder="">
<template #input>
<van-radio-group v-model="Area_No" direction="horizontal">
<van-radio name="1">分区一</van-radio>
<van-radio name="2">分区二</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Bit_reserved" disabled name="Bit_reserved" label="保留位:" placeholder=""></van-field>
<van-field v-model="Style_of_program" name="Style_of_program" label="节目样式:" placeholder="">
<template #input>
<van-radio-group v-model="Style_of_program" direction="horizontal">
<van-radio name="1">永久节目</van-radio>
<van-radio name="2">临时节目</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Mode_of_alignment" name="Mode_of_alignment" label="对齐方式:" placeholder="">
<template #input>
<van-radio-group v-model="Mode_of_alignment" direction="horizontal">
<van-radio name="1">水平居中</van-radio>
<van-radio name="2">向左对齐</van-radio>
<van-radio name="3">向右对齐</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Font_ID" disabled name="Font_ID" label="字体ID:" placeholder=""></van-field>
<van-field v-model="Font_color" name="Font_color" label="字体颜色:" placeholder="">
<template #input>
<van-radio-group v-model="Font_color" direction="horizontal">
<van-radio name="1">红色</van-radio>
<van-radio name="2">绿色</van-radio>
<van-radio name="3">黄色</van-radio>
<van-radio name="4">蓝色</van-radio>
<van-radio name="5">粉色</van-radio>
<van-radio name="6">青色</van-radio>
<van-radio name="7">白色</van-radio>
<van-radio name="8">黑色</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Font_entry_mode" name="Font_entry_mode" label="字体进入方式:" placeholder="">
<template #input>
<van-radio-group v-model="Font_entry_mode" direction="horizontal">
<van-radio name="1">静止显示</van-radio>
<van-radio name="2">右向左滑</van-radio>
<van-radio name="3">左向右滑</van-radio>
<van-radio name="4">下向上滑</van-radio>
<van-radio name="5">上向下滑</van-radio>
<van-radio name="6">随机出现</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Font_entry_speed" disabled name="Font_entry_speed" label="字体进入速度:" placeholder=""></van-field>
<van-field v-model="Font_residence_time" name="Font_residence_time" label="停留时间:" placeholder="">
<template #input>
<van-radio-group v-model="Font_residence_time" direction="horizontal">
<van-radio name="1">默认</van-radio>
<van-radio name="2">5秒</van-radio>
<van-radio name="3">10秒</van-radio>
<van-radio name="4">15秒</van-radio>
<van-radio name="5">半分钟</van-radio>
<van-radio name="6">一分钟</van-radio>
<van-radio name="7">五分钟</van-radio>
<van-radio name="8">十分钟</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="The_effect" name="The_effect" label="效果:" placeholder="">
<template #input>
<van-radio-group v-model="The_effect" direction="horizontal">
<van-radio name="1">无效果</van-radio>
<van-radio name="2">闪烁</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Speed_of_effect" disabled name="Speed_of_effect" label="效果速度:" placeholder=""></van-field>
<van-field v-model="time" disabled name="time" label="时间:" placeholder=""></van-field>
<van-field v-model="Exit_effect" name="Exit_effect" label="退出效果:" placeholder="">
<template #input>
<van-radio-group v-model="Exit_effect" direction="horizontal">
<van-radio name="1">无效果</van-radio>
<van-radio name="2">直接显示</van-radio>
<van-radio name="3">右向左滑</van-radio>
<van-radio name="4">左向右滑</van-radio>
<van-radio name="5">下向上滑</van-radio>
<van-radio name="6">上向下滑</van-radio>
<van-radio name="7">随机退出</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Exit_effect_speed" disabled name="Exit_effect_speed" label="退出效果速度:" placeholder=""></van-field>
<van-field v-model="Number_of_repeats" disabled name="Number_of_repeats" label="循环次数:" placeholder="">
<template #input>
<van-radio-group disabled v-model="Number_of_repeats" direction="horizontal">
<!-- <van-radio name="1">一次</van-radio>
<van-radio name="2">三次</van-radio>
<van-radio name="3">五次</van-radio>
<van-radio name="4">十次</van-radio> -->
<van-radio name="5">循环播放</van-radio>
</van-radio-group>
</template>
</van-field>
<van-field v-model="Number_of_text_bytes" disabled name="Number_of_text_bytes" label="文本字节数:" placeholder=""></van-field>
<!-- <van-field v-model="bit" disabled name="bit" label="文本内容:" placeholder=""></van-field> -->
<van-field v-model="Check_check_bit" disabled name="Check_check_bit" label="校验位:" placeholder=""></van-field>
<van-field v-model="End_of_character" disabled name="End_of_character" label="结束符:" placeholder=""></van-field>
</van-form>
<!-- <van-button size="small" color="#808080" style="width:35%;margin: 10px 10%;" @click="show = false">取消</van-button> -->
<!-- <van-button type="info" size="small" style="width:35%;" @click="show = false">保存</van-button> -->
</van-popup>
<van-field v-model="fieldValue" is-link readonly label="" placeholder="请选择设备" @click="popupshow = true" />
<van-popup v-model="popupshow" round position="bottom">
<van-cascader
v-model="cascaderValue"
title="请选择设备"
:options="cascaderOptions"
active-color="#1989fa"
@close="popupshow = false"
@finish="onFinish"
/>
</van-popup>
<van-notice-bar color="#1989fa" background="#ecf9ff" left-icon="info-o">当前状态为:{{ nowStatus }}</van-notice-bar>
<div class="contrl" v-show="active == '1'">
<van-button class="vanButton" round color="#07c160" :loading="loadingStart" loading-type="spinner" @click="startClick" :loading-text="loadingTextStart">启动</van-button>
<br />
<van-button class="vanButton" round color="#969799" :loading="loadingStop" loading-type="spinner" @click="stopClick" :loading-text="loadingTextStop">关闭</van-button>
</div>
<div v-show="active == '2'" style="margin-bottom:100px;">
<van-dropdown-menu>
<van-dropdown-item v-model="dropdowntext" :options="option1" @change="SelcetClickNav" />
</van-dropdown-menu>
<van-form>
<van-field v-model="text" name="text" type="textarea" rows="5" label="" placeholder="请输入操作命令....." maxlength="1000" show-word-limit :rules="[{ required: true, message: '不能为空' }]" />
<van-field v-model="textcopy" name="text" type="textarea" rows="5" label="消空格" placeholder="请输入操作命令....." maxlength="1000" show-word-limit :rules="[{ required: true, message: '不能为空' }]" />
<!-- <van-field v-model="ascii" name="text" type="textarea" rows="3" label="ASCII转义" placeholder="请输入操作命令....." maxlength="1000" show-word-limit :rules="[{ required: true, message: '不能为空' }]" /> -->
<div style="margin: 10px;">
<van-button round type="primary" size="small" style="width:30%;" @click="onSubmit">先预览</van-button>
<van-button round type="info" style="width:65%;margin-left:5%;" size="small" @click="onSubmitCopy">后提交</van-button>
</div>
</van-form>
</div>
<div v-show="active == '3'">
<van-form>
<van-field v-model="text3" name="text" type="textarea" rows="5" label="" placeholder="请输入显示内容....." maxlength="200" @input="inputEvent" show-word-limit :rules="[{ required: true, message: '不能为空' }]" />
<van-field v-model="ascii3" name="text" type="textarea" rows="5" label="转16进制" placeholder="请点击“预览”,自动生成....." show-word-limit :rules="[{ required: true, message: '不能为空' }]" />
<div style="margin: 10px;">
<van-button round type="primary" size="small" style="width:30%;" @click="onSubmitPlany">先预览</van-button>
<van-button round type="info" :disabled="disabled_sub_btu" style="width:65%;margin-left:5%;" size="small" @click="get_utf8_unicode_16()">再提交</van-button>
</div>
</van-form>
</div>
<van-tabbar v-model="active">
<van-tabbar-item icon="home-o" name="1">
<span>开关</span>
<template #icon="props">
<img :src="props.active ? icon.swit : icon.swit2" />
</template>
</van-tabbar-item>
<van-tabbar-item icon="search" name="2">
<span>指令推送</span>
<template #icon="props">
<img :src="props.active ? icon.instruction : icon.instruction2" />
</template>
</van-tabbar-item>
<van-tabbar-item icon="search" name="3">
<span>自定义推送</span>
<template #icon="props">
<img :src="props.active ? icon.instruction : icon.instruction2" />
</template>
</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
import { Notify,Toast } from "vant";
import { post_devices_instruction } from "../api/api.js";
import twitter from 'twitter-text';
export default {
data() {
return {
disabled_sub_btu: false,
Start_of_character: 'AA A5',
Character_of_control: '83 00',
Target_address: 'FF FF',
Source_address: '00 00',
Session_ID: 'B0 A1',
Command_Type: '10 03',
Area_No: '1',
Area_No_value: '01 00',
Bit_reserved: '00 00',
Style_of_program: '1',
Style_of_program_value: '02 00 00 00',
Mode_of_alignment: '1',
Mode_of_alignment_value: '40',
Font_ID: '00',
Font_color: '1', //此位16进制1是红色、2是绿色、3是黄色、4是蓝色、5是粉色、6是橙色、7是白色、8是黑色
Font_color_value: '01 00',
Font_entry_mode: '1', // 02 00为右向左滑动;01 00为静止显示;03 00为左向右滑动;04 00为下向上滑动;05 00为上向下滑动;FF FF为随机出现
Font_entry_mode_value: '01 00',
Font_entry_speed: '02 00', //该值越大速度越慢
Font_residence_time: '1', //字体提留时间、单位为十毫秒
Font_residence_time_value: 'CC 00',
The_effect: '1', // 00 00 强调效果,00 00 为无效果;01 00为闪烁
The_effect_value: '00 00',
Speed_of_effect: '00 00', // 强调效果速度
time: '00 00', // 强调时间
Exit_effect: '1', //00 00 退出效果,00 00为无效果;01 00为直接显示;02 00为右向左滑动;03 00为左向右滑动;04 00为下向上滑动;05 00为上向下滑动;FF FF为随机退出
Exit_effect_value: '00 00',
Exit_effect_speed: '00 00', //退出效果速度
Number_of_repeats: '5', //节目重复次数 == 循环次数
Number_of_repeats_value: 'FF FF',
Number_of_text_bytes: '5B 00', //文本字节数
Check_check_bit: '00 00', //校验位
End_of_character: '5A 55', //结束符
show: false,
ascii3: '',
text3: 'LED内容区',
ascii: '',
textcopy: '',
text: '',
active: "1",
activeselect: 0,
option1: [
{text: '(空)', value: ''},
{text: '****', value: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 01 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 D7 B0 D2 A9 20 A1 C1 00 00 5A 55'},
{text: '****', value: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 01 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 B1 AC C6 C6 20 A1 C1 00 00 5A 55'},
{text: '****', value: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 02 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 B3 F6 D4 FC 20 A1 CC 00 00 5A 55'},
{text: '*****', value: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 02 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 C1 A2 BC DC 20 A1 CC 00 00 5A 55'},
{text: '***', value: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 02 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 C5 E7 BD AC 20 A1 CC 00 00 5A 55'},
{text: '***', value: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 01 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 CD A3 B9 A4 20 A1 C1 00 00 5A 55'},
{text: '*****', value: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 02 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 CD A3 B9 A4 20 A1 CC 00 00 5A 55'},
],
cascaderOptions: [],
popupshow: true,
cascaderValue: '',
fieldValue: '',
icon: {
swit: require('../assets/swit.png'),
swit2: require('../assets/swit2.png'),
instruction: require('../assets/instruction.png'),
instruction2: require('../assets/instruction2.png'),
},
work_id: '',
dropdowntext: 'AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 02 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 CD A3 B9 A4 20 A1 CC 00 00 5A 55',
nowStatus: '运转中',
loadingStart: false,
loadingTextStart: '启动',
loadingStop: false,
loadingTextStop: '关闭',
bit: '',
}
},
watch: {
'Style_of_program': function name(params) { //节目样式
if (params == '2') {
this.Style_of_program_value = '00 00 00 00';
}else{
this.Style_of_program_value = '02 00 00 00';
}
},
'Mode_of_alignment': function name(params) { //对齐方式
if (params == '1') {
this.Mode_of_alignment_value = '40';
} else if (params == '2') {
this.Mode_of_alignment_value = '00';
} else if (params == '3') {
this.Mode_of_alignment_value = '80';
}
},
'Font_color': function name(params) { // 字体颜色
if (params == '1') {
this.Font_color_value = '01 00';
} else if (params == '2') {
this.Font_color_value = '02 00';
} else if (params == '3') {
this.Font_color_value = '03 00';
}else if (params == '4') {
this.Font_color_value = '04 00';
}else if (params == '5') {
this.Font_color_value = '05 00';
} else if (params == '6') {
this.Font_color_value = '06 00';
} else if (params == '7') {
this.Font_color_value = '00 00';
} else if (params == '8') {
this.Font_color_value = '08 00';
}
},
'Font_entry_mode': function name(params) { //字体进入方式
// console.log(params);
if (params == '2') {
this.Font_entry_mode_value = '02 00';
} else if (params == '1') {
this.Font_entry_mode_value = '01 00';
} else if (params == '3') {
this.Font_entry_mode_value = '03 00';
} else if (params == '4') {
this.Font_entry_mode_value = '04 00';
} else if (params == '5') {
this.Font_entry_mode_value = '05 00';
} else if (params == '6') {
this.Font_entry_mode_value = 'FF FF';
}
},
'Area_No': function name(params) {
if (params == '1') {
this.Area_No_value = '01 00';
} else {
this.Area_No_value = '02 00';
}
},
'Number_of_repeats': function name(params) {
if (params == '1') {
this.Number_of_repeats_value = '01 00';
} else if(params == '2') {
this.Number_of_repeats_value = '03 00';
} else if(params == '3') {
this.Number_of_repeats_value = '05 00';
} else if(params == '4') {
this.Number_of_repeats_value = '0A 00';
} else if(params == '5') {
this.Number_of_repeats_value = 'FF FF';
}
},
'The_effect':function name(params) { //效果
// console.log(params);
if (params == '2') {
this.The_effect_value = '01 00';
} else {
this.The_effect_value = '00 00';
}
},
'Exit_effect': function name(params) { //退出效果
if (params == '1') {
this.Exit_effect_value = 'CC 00'; // 2秒
} else if (params == '2') {
this.Exit_effect_value = 'F4 01'; // 5秒
} else if (params == '3') {
this.Exit_effect_value = 'E8 03'; // 10秒
} else if (params == '4') {
this.Exit_effect_value = 'DC 05'; // 15秒
} else if (params == '5') {
this.Exit_effect_value = 'B8 0B'; // 30秒
} else if (params == '6') {
this.Exit_effect_value = '70 17'; //一分钟
}
},
'Font_residence_time': function name(params) {
if(params == '2'){
this.Font_residence_time_value = 'F4 01'; // 10进制500,16进制01F4,单位为十毫秒 5秒
} else if(params == '3'){
this.Font_residence_time_value = 'E8 03'; // 10进制1000,16进制03E8,单位为十毫秒 10秒
} else if (params == '4') {
this.Font_residence_time_value = 'DC 05'; // 10进制1500,16进制05DC,单位为十毫秒 15秒
} else if (params == '5') {
this.Font_residence_time_value = 'B8 0B'; // 10进制3000,16进制0BB8,单位为十毫秒 半分钟
} else if (params == '6') {
this.Font_residence_time_value = '70 17'; // 10进制6000,16进制1770,单位为十毫秒 一分钟
} else if (params == '7') {
this.Font_residence_time_value = '30 75'; // 10进制30000,16进制7530,单位为十毫秒 五分钟
} else if (params == '8') {
this.Font_residence_time_value = '60 EA'; // 10进制60000,16进制EA60,单位为十毫秒 十分钟
} else {
this.Font_residence_time_value = 'CC 00'; // 默认
}
}
},
mounted() {
setTimeout(() => {
this.SelcetClickNav('AA A5 2F 00 FF FF 00 00 B0 A1 10 03 01 00 00 00 02 00 00 00 40 00 02 00 01 00 02 00 BB 02 00 00 00 00 00 00 00 00 00 00 FF FF 07 00 CD A3 B9 A4 20 A1 CC 00 00 5A 55')
})
},
methods: {
//
function(val) {
// 该方法的作用是将一些灵活性设置重组为合适的gb2312编码
// 这里也是笔者当时入的坑:假设10进制的125转为16进制结果为7D,但返回要求是00 00格式,转为7D00(是错误的),正确的是007D
let a = val.slice(0,2);
let b = val.slice(2,4);
let c = b + a
return c;
},
inputEvent() {
this.ascii3 = ''
},
// 计算控制符至检验符之间长度
Character_of_control_Event() {
let str = this.text3
let space = str.replace(/\s*/g, ''); // 文本消空格
var gb_2312 = require("encode-gb2312"); // encode-gb2312 js包
var result = gb_2312.encodeToGb2312(space); // 文本转gb2312编码(16进制)
let jk =this.Target_address + this.Source_address + this.Session_ID+ this.Command_Type+ this.Area_No_value+ this.Bit_reserved+ this.Style_of_program_value+
this.Mode_of_alignment_value + this.Font_ID+ this.Font_color_value+ this.Font_entry_mode_value+ this.Font_entry_speed+ this.Font_residence_time_value+ this.The_effect_value+ this.Speed_of_effect+
this.time+ this.Exit_effect_value+ this.Exit_effect_speed+ this.Number_of_repeats_value+ this.Number_of_text_bytes + result;
let jk_2 = jk.replace(/\s*/g,'');
let jk_length_16 = ((jk_2.length / 2).toString(16)).padStart(4,'0');
this.Character_of_control = this.function(jk_length_16);
},
onSubmitPlany() { // 自定义 预览
let str = this.text3
let space = str.replace(/\s*/g, ''); // 文本消空格
var gb_2312 = require("encode-gb2312"); // encode-gb2312 js包
var result = gb_2312.encodeToGb2312(space); // 文本转gb2312编码
console.log(result);
let str_byte_length = twitter.getTweetLength(result) // twitter.getTweetLength() 文本字节数
// console.log(twitter.getTweetLength('FFFF0000B0A1100301000000020000004200010002000200CC0000000000000000000000FFFFC000B1ACC6C6D6D0'));
console.log(str_byte_length);
let text_bytes = ((str_byte_length / 2).toString(16)).padStart(4,'0');
this.Character_of_control_Event();
this.Number_of_text_bytes = this.function(text_bytes)
console.log(this.Number_of_text_bytes);
let all_text16 = this.Start_of_character +this.Character_of_control + this.Target_address + this.Source_address + this.Session_ID+ this.Command_Type+ this.Area_No_value+ this.Bit_reserved+ this.Style_of_program_value+
this.Mode_of_alignment_value + this.Font_ID+ this.Font_color_value+ this.Font_entry_mode_value+ this.Font_entry_speed+ this.Font_residence_time_value+ this.The_effect_value+ this.Speed_of_effect+
this.time+ this.Exit_effect_value+ this.Exit_effect_speed+ this.Number_of_repeats_value + this.Number_of_text_bytes+ result+ this.Check_check_bit+ this.End_of_character
// 这里字段定义是为了LED灵活性设置,方便后面自动计算、自动转换的用处
console.log(all_text16);
let a = '';
for (let i = 0; i < all_text16.length; i++) {
a = a + String(all_text16[i].replace(/\s*/g,''))
}
console.log(a);
this.ascii3 = a.toLocaleUpperCase();
},
// utf8转unicode,再转16进制 //20036474382 20115781423
get_utf8_unicode_16() {
const params = { dvcid:"xxxxxxxxxxx", token:"******", command:"writeuart", value:this.ascii3 }
///这里是需要看后端需要什么参数加如什么参数即可
post_devices_instruction(params).then(res => {
// post_devices_instruction是外部定义的后端接口调用
if(res.data.code == 201) {
Toast.success('提交成功:' + res.data.message);
this.disabled_sub_btu = true;
setTimeout(() => {
this.disabled_sub_btu = false
},5000)
}else{
Toast.fail('提交失败:' + res.data.message);
}
})
},
// 启动
startClick(){
this.loadingStart = true
this.loadingTextStart = '启动中...'
setTimeout(() => {
this.loadingStart = false
this.nowStatus = '运转中'
this.loadingTextStart = '启动'
Notify({ type: 'success', message: '启动成功' });
}, 5000)
},
// 关闭
stopClick() {
this.loadingStop = true
this.loadingTextStop = '关闭中...'
setTimeout(() => {
this.loadingStop = false
this.loadingTextStop = '关闭'
this.nowStatus = '已停止运转'
Notify({ type: 'success', message: '关闭成功' });
}, 5000)
},
onSubmit() {
let str = this.text
let space = str.replace(/\s*/g, ''); // 消空格
this.textcopy = space;
this.ascii = space
},
onSubmitCopy() {
console.log(this.ascii);
const params = { dvcid:"***", token:"*****", command:"***", value:this.ascii }
post_devices_instruction(params).then(res => {
console.log(res);
if(res.data.code == 201) {
Toast.success('提交成功:' + res.data.message);
}else{
Toast.fail('提交失败:' + res.data.message);
}
})
},
// 返回
onClickLeft() {
history.go(-1);
},
// 隧道选择
onFinish({ selectedOptions }) {
// console.log(selectedOptions);
selectedOptions.forEach(item => {
if(item.type == 2) {
this.work_id = item.value
}
})
this.popupshow = false;
this.fieldValue = selectedOptions.map((option) => option.text).join('/');
},
// 显示内容
SelcetClickNav(_index) {
this.text = _index;
this.textcopy = '';
this.ascii = '';
},
sendMsg() {
this.disabled = true
let time = this.time
let interval = window.setInterval(function() {
this.risk_type = time + '秒'
--time;
if(time<=0) {
this.time = 5
this.disabled = false
window.clearInterval(interval)
}
})
},
}
}
</script>
<style scoped>
.van-notice-bar {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
height: 30px;
padding: 0 16px;
color: #ed6a0c;
font-size: 14px;
line-height: 24px;
background-color: #fffbe8;
}
.van-cell {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
width: 100%;
padding: 8px 16px;
overflow: hidden;
color: #323233;
font-size: 14px;
line-height: 24px;
background-color: #fff;
}
.warn {
font-family: '宋体';
height: 100vh;
/* background-color: beige; */
/* margin-bottom: 5vh; */
}
.contrl {
height: 50vh;
width: 100%;
font-size: 18px;
/* background-color: beige; */
text-align: center;
}
.vanButton {
margin-top:2vh;
width:150px;
height:150px;
font-size:19px;
}
</style>
<style>
.van-dropdown-menu__bar {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
height: 35px;
background-color: #d7d9d9ad;
box-shadow: 0 2px 12pxrgba(100,101,102,.12);
}
</style>