VSCode 中的用户代码片段
用户代码块
在 VSCode 中,用户可以通过自定义代码片段(User Snippets)来快速插入常用的代码块。
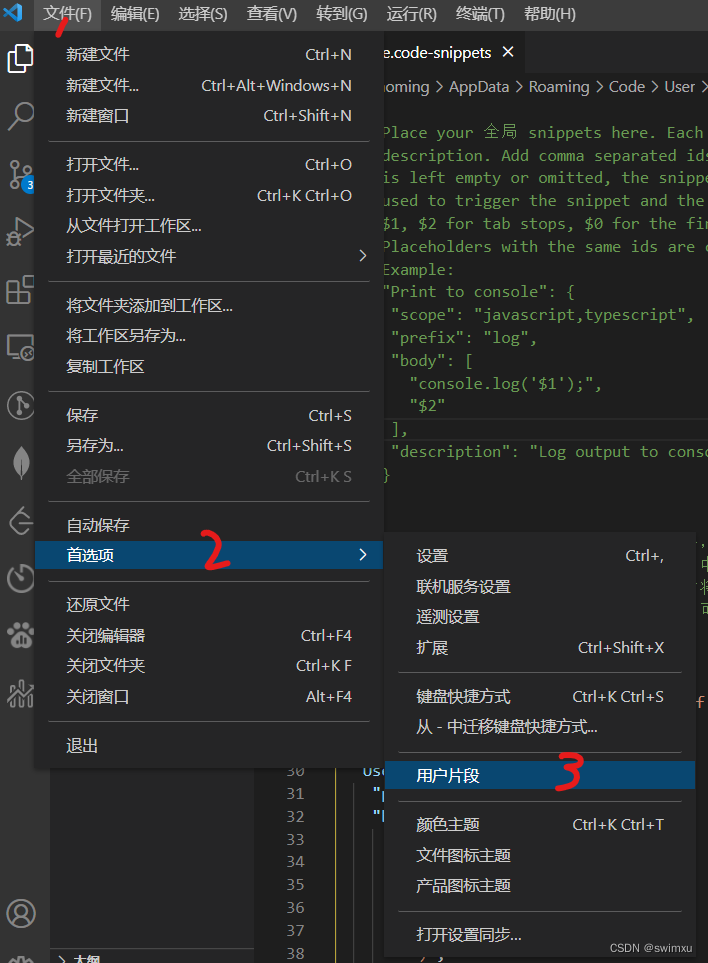
如何创建和使用用户代码片段:

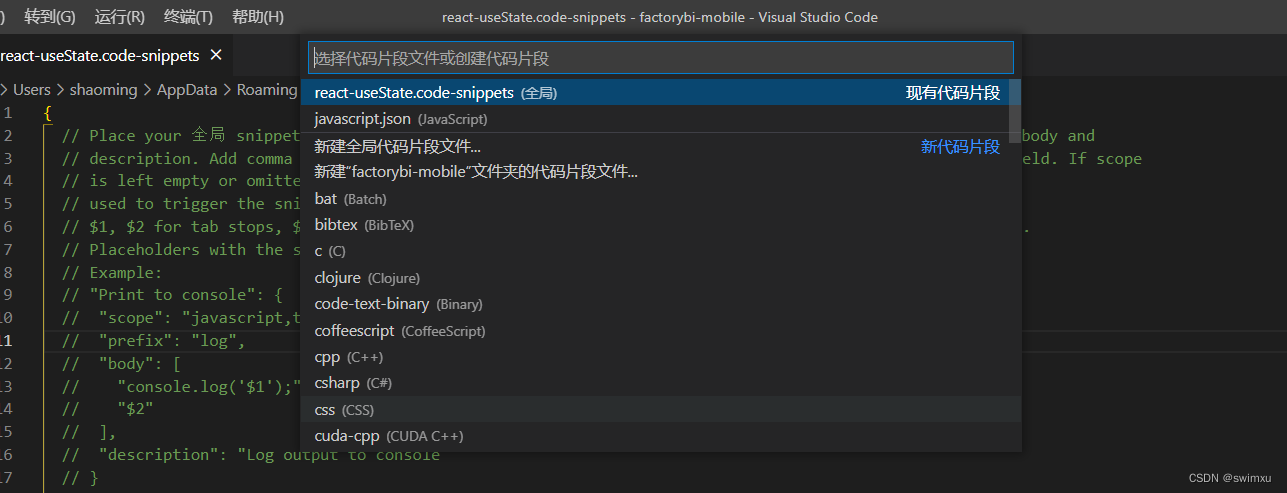
点击用户片段后,即会弹出面板如下:

添加一个代码片段
"片段名称": {
"prefix": "快捷键",
"body": ["代码片段"],
"description": "描述说明"
},
一些常用的代码片段
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"片段名称": {
"prefix": ["快捷代码片段"],
"body": ["代码片段"],
"description": "描述说明"
},
"Use React Functional Component": {
"prefix": ["usrfcc", "rfcc"],
"body": [
"import React from 'react';",
"",
"const ${1:Component} = () => {",
" return (",
" <>${1:Component}</>",
" )",
"};",
"",
"export default ${1:Component};"
],
"description": "React Functional Component"
},
"Use react useEffect": {
"prefix": ["useff", "useEffect"],
"body": ["useEffect(() => {", "", "}, [])"],
"description": "Use useEffect"
},
"Use react useEffect return": {
"prefix": ["useffr", "useEffectReturn"],
"body": ["useEffect(() => {", "", " return () => {", "", " }", "}, [])"],
"description": "Use useEffect"
},
"Use () => { }": {
"prefix": ["usfunction", "usfc"],
"body": ["const ${1:func} = () => {", "", "};"],
"description": "Create an arrow function"
},
"Use useState": {
"prefix": ["usstate", "uss"],
"body": ["const [${1}, set${1/.*/${0:/pascalcase}/}]=useState(${2:null})"],
"description": "定义完变量使用Tab键可将set后面的字符修改成第一个大写其他小写。"
},
"Use loading": {
"prefix": ["usloading", "loading"],
"body": ["const [loading, setLoading] = useState(false)"],
"description": "Initial loading"
},
"Use moment": {
"prefix": ["usmoment", "moment"],
"body": ["moment(${1:date}).format('YYYY-MM-DD HH:mm:ss')"],
"description": "Use date formatting"
},
"Use console": {
"prefix": ["uslog", "lg"],
"body": ["console.log('$1:',$1);"],
"description": "Print to console"
},
"Use for loop": {
"prefix": ["usfor", "for"],
"body": ["for (let i = 0; i < $1.length; i++) {", " $2", "}"],
"description": "For Loop"
}
}