React介绍及CDN方式实现Hello React案例
# React学习--day01
## 一、React简要介绍和学习路线
### 1、React是什么?
React官方解释是用于构建用户界面的JavaScript库
目前对于前端开发来说,几乎很少直接使用原生的JavaScript来开发应用程序,而是选择一个JavaScript库(框架)
在过去的很长时间内,jQuery是被使用最多的JavaScript库;
在过去的一份调查中显示,全球前10,000个访问最高的网站中,有65%使用了jQuery,是当时最受欢迎的JavaScript库;
但是,目前甚至已经处于淘汰的边缘了;
### 2、如何学习React?
1)官方文档阅读网址:https://zh-hans.reactjs.org/
2)开源项目,eg:And Design
个人路线:还是跟着coderwhy先把基础学扎实了,再看开源
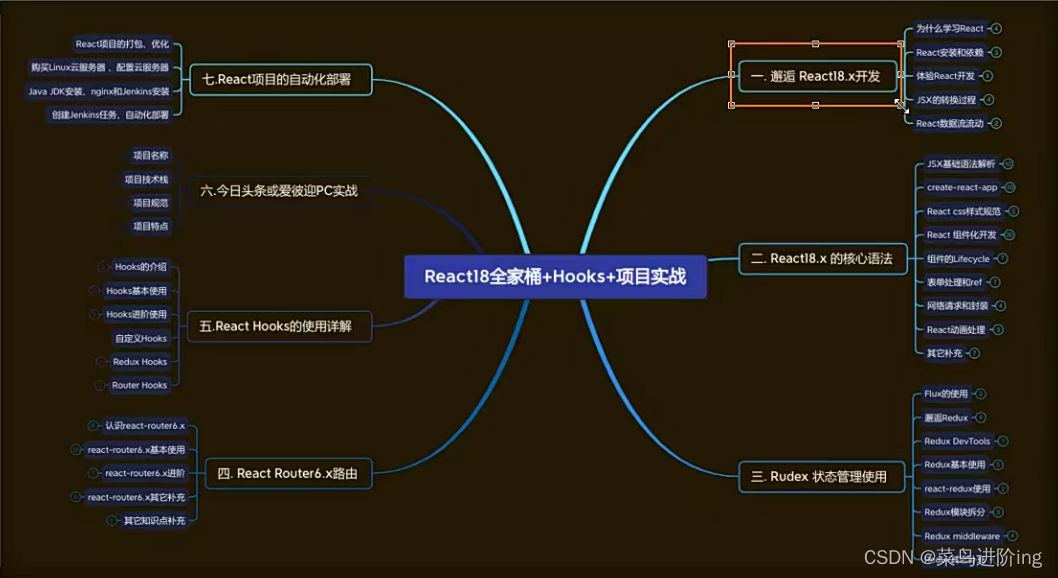
### 3、React课程体系(coderwhy)

更正:三、Rudex==>Redux
## 二、邂逅React开发
### 1、React的介绍和特点
1)**介绍:**React:用于构建用户界面的JavaScript库(网址:https://zh-hans.reactjs.org/)
2)**特点:**
**声明式编程**:
声明式编程是目前整个大[前端开发](https://so.csdn.net/so/search?q=前端开发&spm=1001.2101.3001.7020)的模式:Vue、React、Flutter、SwiftUI;
它允许我们只需要维护自己的状态,当状态改变时,React可以根据最新的状态去渲染我们的UI界面;
**组件化开发:**
组件化开发页面目前前端的流行趋势,我们会将复杂的界面拆分成一个个小的组件;
如何合理的进行组件的划分和设计也是后面我会讲到的一个重点;
**多平台适配:**
2013年,React发布之初主要是开发Web页面;
2015年,Facebook推出了ReactNative,用于开发移动端跨平台;(虽然目前Flutter非常火爆,但是还是有很多公司在使用 ReactNative);
2017年,Facebook推出ReactVR,用于开发虚拟现实Web应用程序;(VR也会是一个火爆的应用场景);
### 2、Hello React案例说明
需求:在界面上显示一个文本:Hello world;点击文本下方按钮,点击后文本改为Hello React
### 3、React的开发依赖
在编写react代码前,需引入依赖库:
react:包含react所必须的核心代码
react-dom:react渲染在不同平台所需要的核心代码
babel:将jsx转换成React代码的工具
react和react-dom库已经能够编写react代码,并将其渲染出来;需要第三个包的原因是:在进行react开发,编写的react代码包含jsx语法,默认情况下浏览器是不识别的;所以需要babel将其变化成普通的Js代码让浏览器识别。
**第一次接触React会被它繁琐的依赖搞蒙,居然依赖这么多东西: (直接放弃?) --坚持就是胜利**
对于Vue来说,我们只是依赖一个vue.js文件即可,但是react居然要依赖三个包。
其实呢,这三个库是各司其职的,目的就是让每一个库只单纯做自己的事情;
在React的0.14版本之前是没有react-dom这个概念的,所有功能都包含在react里
**为什么要进行拆分呢?原因就是推出react-native**
react包中包含了react web和react-native所共同拥有的核心代码。
react-dom针对web和native所完成的事情不同:(暂时不太清楚具体,先知道有这么回事吧~)
√web端:react-dom会将jsx最终渲染成真实的DOM,显示在浏览器中
√native端:react-dom会将jsx最终渲染成原生的控件(比如Android中的Button,iOS中的UIButton)
**Babel是什么呢?**
Babel ,又名 Babel.js;是目前前端使用非常广泛的编译器、转移器。
比如当下很多浏览器并不支持ES6的语法,但是确实ES6的语法非常的简洁和方便,我们开发时希望使用它。
那么编写源码时我们就可以使用ES6来编写,之后通过Babel工具,将ES6转成大多数浏览器都支持的ES5的语法。
**React和Babel的关系:**
默认情况下开发React其实可以不使用babel。
但是前提是我们自己使用 React.createElement 来编写源代码,它编写的代码非常的繁琐和可读性差。
那么我们就可以直接编写jsx(JavaScript XML)的语法,并且让babel帮助我们转换成React.createElement。
后续还会详细讲到
**如何添加这三个依赖呢?**
方式一:直接CDN引入
方式二:下载后,添加本地依赖
方式三:通过npm管理(后续脚手架再使用这种方式)
### 4、通过CDN的方式实现2中的Hello React案列
**正式实现案例之前,先实现使用react在页面上Hello React**
实现步骤:
①引入React开发依赖
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
这里的crossorigin的属性的目的是为了拿到跨域脚本的错误信息
②在编写React的script代码中,必须添加 type="text/babel",babel才会对代码进行转化;即可以让babel解析jsx的语法
<script type="text/babel"> </script>
③渲染Hello World
在react18之前:通过ReactDOM.render()实现,有两个参数,第一个渲染内容,第二个渲染地
```
<body>
<div id="root">
</div>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
// 渲染Hello world
//在react18之前:ReactDOM.render()实现,有两个参数,第一个渲染内容,第二个渲染地
ReactDOM.render(<h2>Hello world</h2>, document.querySelector('#root'))
</script>
</body>
```
在react18后,使用ReactDOM.createRoot()先创建一个根,告诉内容渲染在哪里;再使用render()传入内容
```
//在react18之后:该方式可以创建多个根,但这个根目前还没有东西
const root=ReactDOM.createRoot(document.querySelector('#root'));
//拿到root使用render传入内容
root.render(<h2>Hello world</h2>);
```
**回顾下vue实现Hello Vue:**(对比学习加强记忆)
```
<div id="app"></div>
<!-- CDN引入Vue -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
template: `<h2>Hello Vue3</h2>`,
});
// 挂载到id为app的元素上
app.mount("#app");
</script>
```
个人感觉本质上是差不多的。
**正式实现2中提出的需求:**
在界面显示一个文本:Hello World;点击下方的一个按钮,点击后再将文本改变为Hello React

①将元素渲染到页面
通过`{}`语法来引入外部变量或者表达式;根据之前的知识能快速实现上图左边部分
```
<body>
<div id="root">
</div>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
let message="Hello World";
const root=ReactDOM.createRoot(document.querySelector("#root"))
root.render((<div>
<h2>{message}</h2>
<button>改变文本</button>
</div>
))
// 括号里面的括号表示一个整体
</script>
</body>
```
②现需实现点击button改变内容;具体实现:监听按钮的点击,定义一个函数,将其绑定给button
【vue中用@click】,react中,onClick={函数名}
```
function btnClick(){
message="Hello React";
}
root.render((<div>
<h2>{message}</h2>
<button onClick={btnClick}>改变文本</button>
</div>
))
```
**注:此时存在问题:在vue中如果把数据修改了,会重新自动执行,然后根据最新的数据渲染界面;而React默认情况下不会重新执行,所以需在修改完数据后,重新渲染**
```
<body>
<div id="root">
</div>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
let message="Hello World";
const root=ReactDOM.createRoot(document.querySelector("#root"));
function btnClick(){
// 修改数据
message="Hello React";
// 重新渲染界面
root.render((<div>
<h2>{message}</h2>
<button onClick={btnClick}>改变文本</button>
</div>
))
}
root.render((<div>
<h2>{message}</h2>
<button onClick={btnClick}>改变文本</button>
</div>
))
// 括号里面的括号表示一个整体
</script>
</body>
```
③优化:封装一个渲染函数,将重复代码抽取在函数中,进而简化代码。
```
<script type="text/babel">
let message="Hello World";
const root=ReactDOM.createRoot(document.querySelector("#root"));
function btnClick(){
// 修改数据
message="Hello React";
// 重新渲染界面
rootRender()
}
rootRender()
// 括号里面的括号表示一个整体
function rootRender(){
root.render((<div>
<h2>{message}</h2>
<button onClick={btnClick}>改变文本</button>
</div>
))
}
</script>
```